In 2020, anyone can build and design a website without knowing anything about web development, design or coding.
Whether you want to create a website for yourself or for your business, you can easily do that by using the right tools and resources.
This step-by-step guide will help you create a website from scratch without having to spend money for freelancers, agencies or website builders.
All you need is 1-2 hours of your free time to complete the guide and set up a website.
Things you need in order to build a website
- Domain name (your custom web address, www.YourSite.com)
- Website hosting (service that hosts your website)
- WordPress (free, commonly used website platform)
To build a fully functional website, you’ll need to secure a domain name (web address) and a web hosting account. These two make sure that your website is fully accessible to others. Without one or another, you will be unable to set up a website.
Once you have domain and hosting, you can create a WordPress website. WordPress is the most popular website building platform that is being used by
30% of all the websites on the Internet.
Setting up a WordPress site is usually a simple, one-click process through your web hosting service.
Once you’ve finished the guide, you’ll have a fully working website online, on a custom domain name and fully accessible by others.
Ready? Let’s get started…
Step #1: Choose a Domain Name
In order to build a website, the very first thing you’ll need is a domain name.
The domain name is your website name and address. That address is used by visitors when they try to find your site through their web browsers.
Domain names can cost anywhere from $10 to $50 a year. The usual price tag is around $15.
If you haven’t registered or chosen a domain name for your website, here are some tips to help you out:
- If you’re making a website for a business, your domain name should match your company name. For example:
YourCompanyName.com
- If you’re planning to set up a personal website for yourself then
YourName.com can be a great option.
- Use a “generic” domain name extension such as
.com, .net or .org if your goal is international visitors. Use a “local” domain name extension such as .de, .fr, or .ru if your goal is country-targeted visitors.
Don’t worry if your preferred domain name is already taken. There are more than 300 million different domain names registered, but there are a billion other possibilities that are still available.
If you don’t have a domain name yet, there’s no need to register one.
I’ll show you how to get a domain name for free for the first year (step 2):
Step #2: Get Web Hosting and Register Domain
In addition to having a domain name, you’ll also need website hosting (web hosting).
Web hosting is a service that hosts and stores your website files (content) on a secure server that is always up and running. Without a web host, your site will not be accessible for others to read and browse.
Affordable and reliable web hosting for new websites costs usually between $3 to $10 a month. Less than a cup of coffee, but an important investment for your website success.
Whichever web hosting company you sign up with, make sure it has the following features:
- FREE domain name with SSL (for security)
- One-click-install for WordPress (free)
- Custom email accounts
- Unlimited or unmetered bandwidth (no traffic limitations)
- Customer support, preferably 24/7 live chat
If you find a website hosting that offers all of the things above, you’ve likely found a good provider.
We recommend using
Bluehost.com for web hosting and domains. They offer
free domain registration for the first year and getting a domain name and hosting from the same company saves you some time and money.
Bluehost hosting plans start from
$3.95/mo ($2.75/mo with our
discount link) and offers all the essential features for setting up a website.
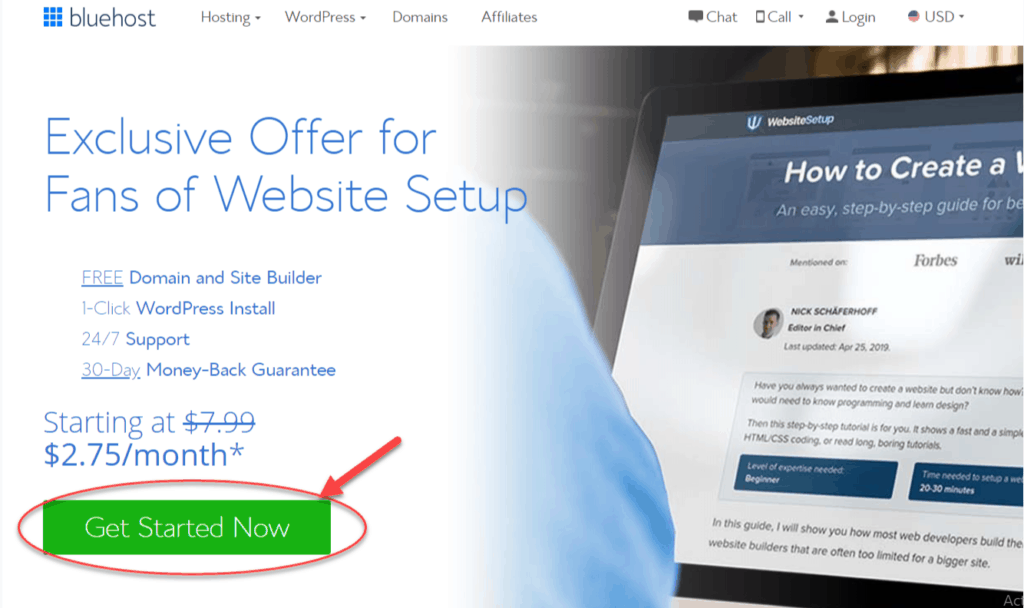
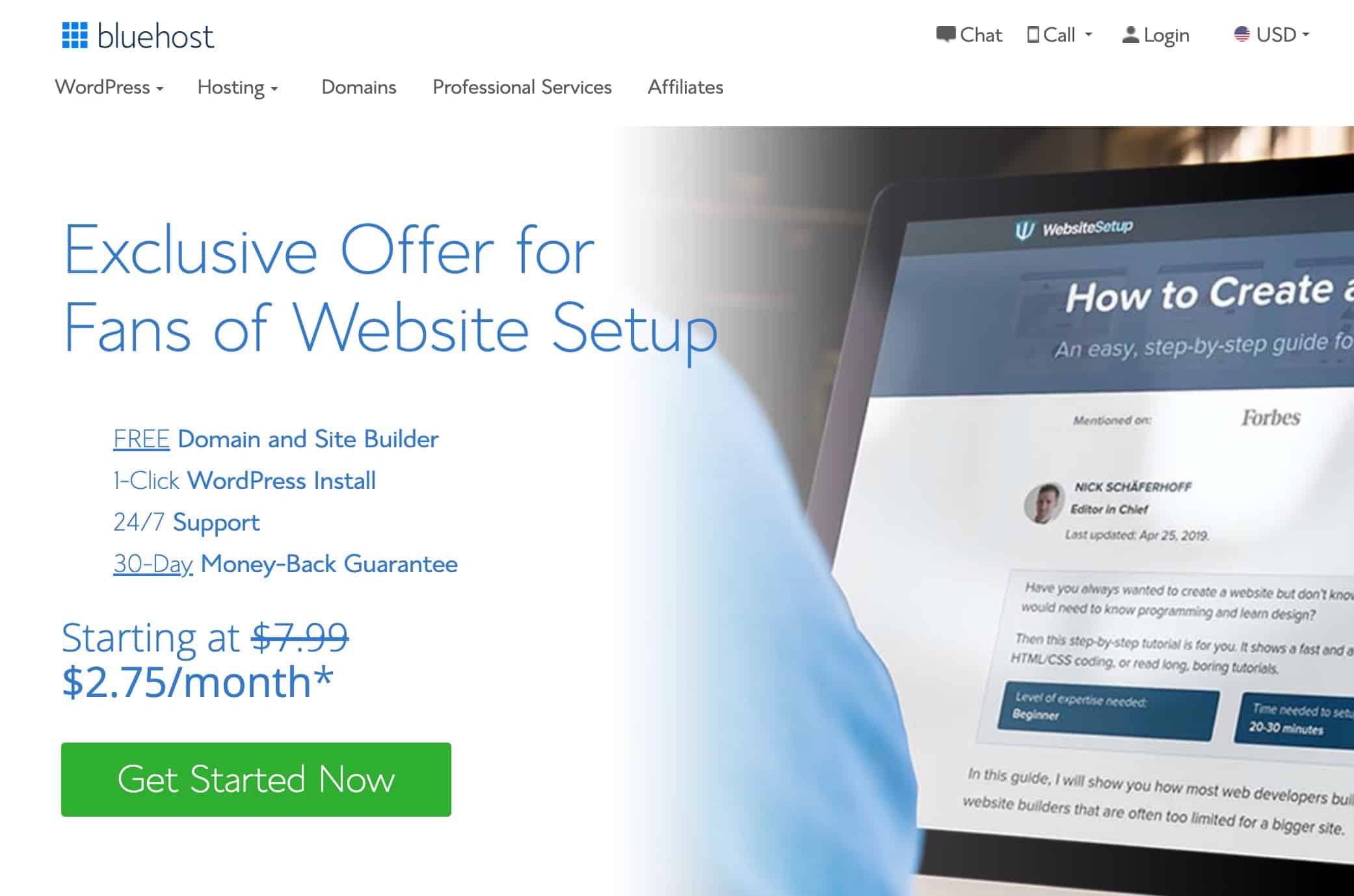
1) To get a web hosting account, simply visit Bluehost and click on “Get Started Now”.
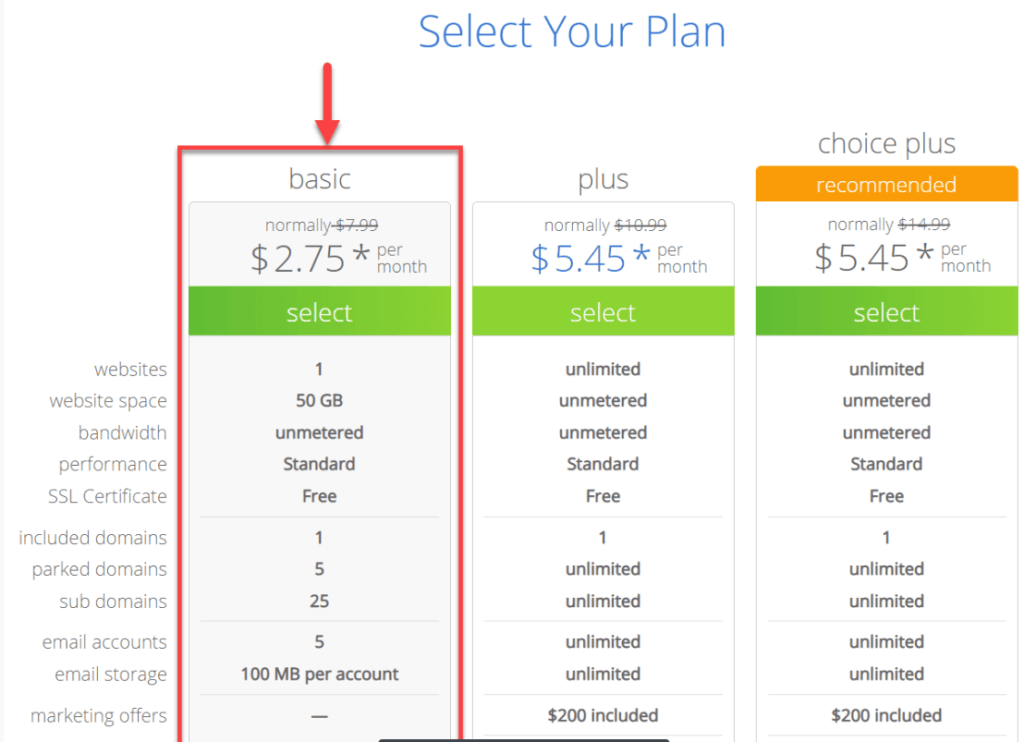
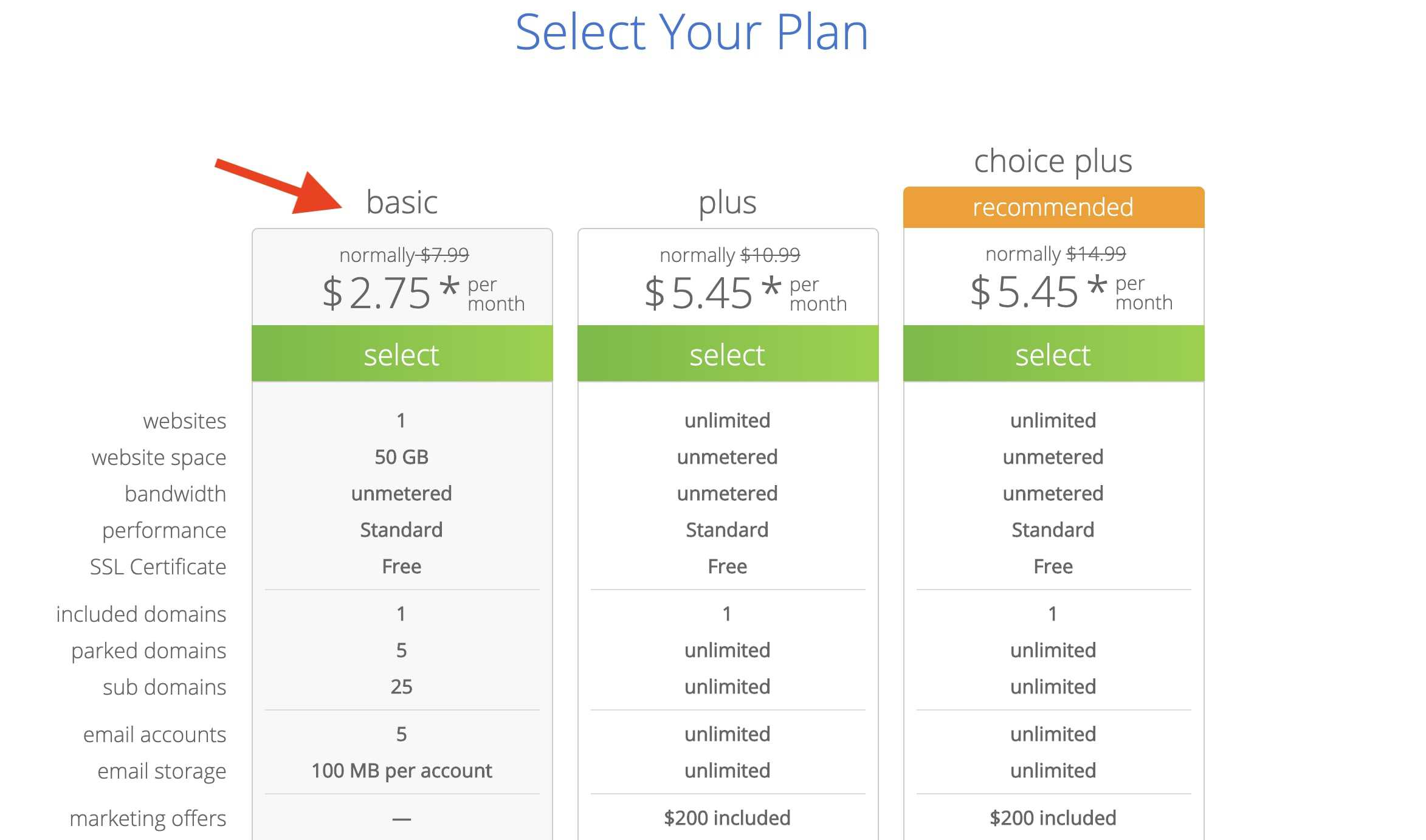
2) Next, choose your web hosting plan (choice plus is fully unlimited, while basic is best for new sites):
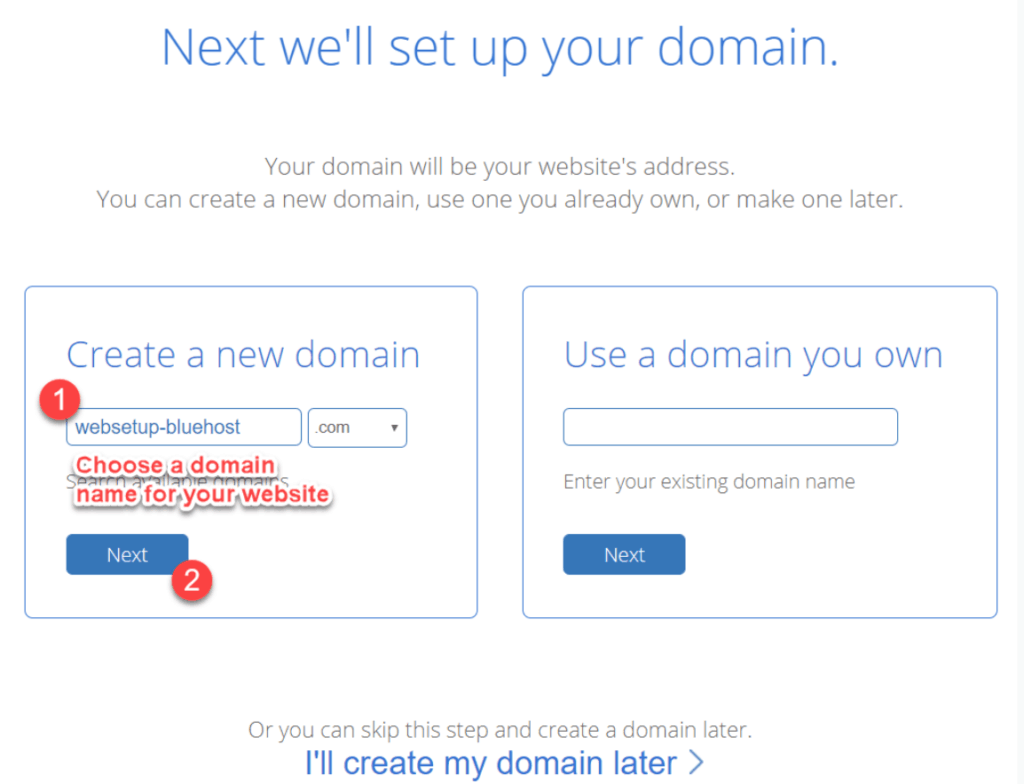
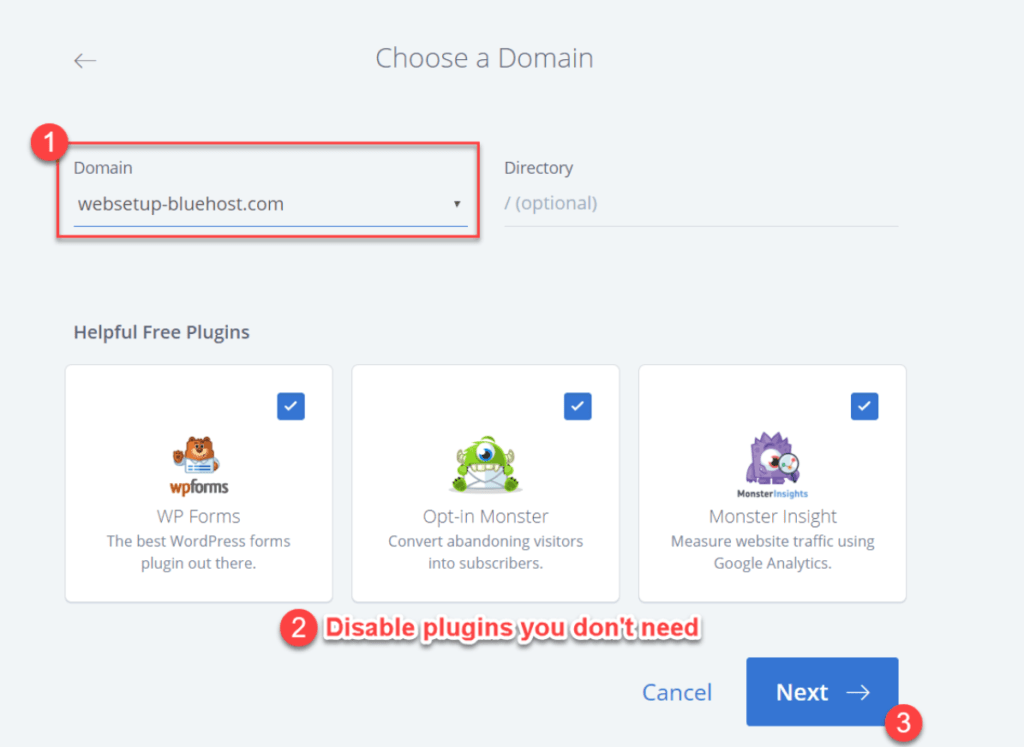
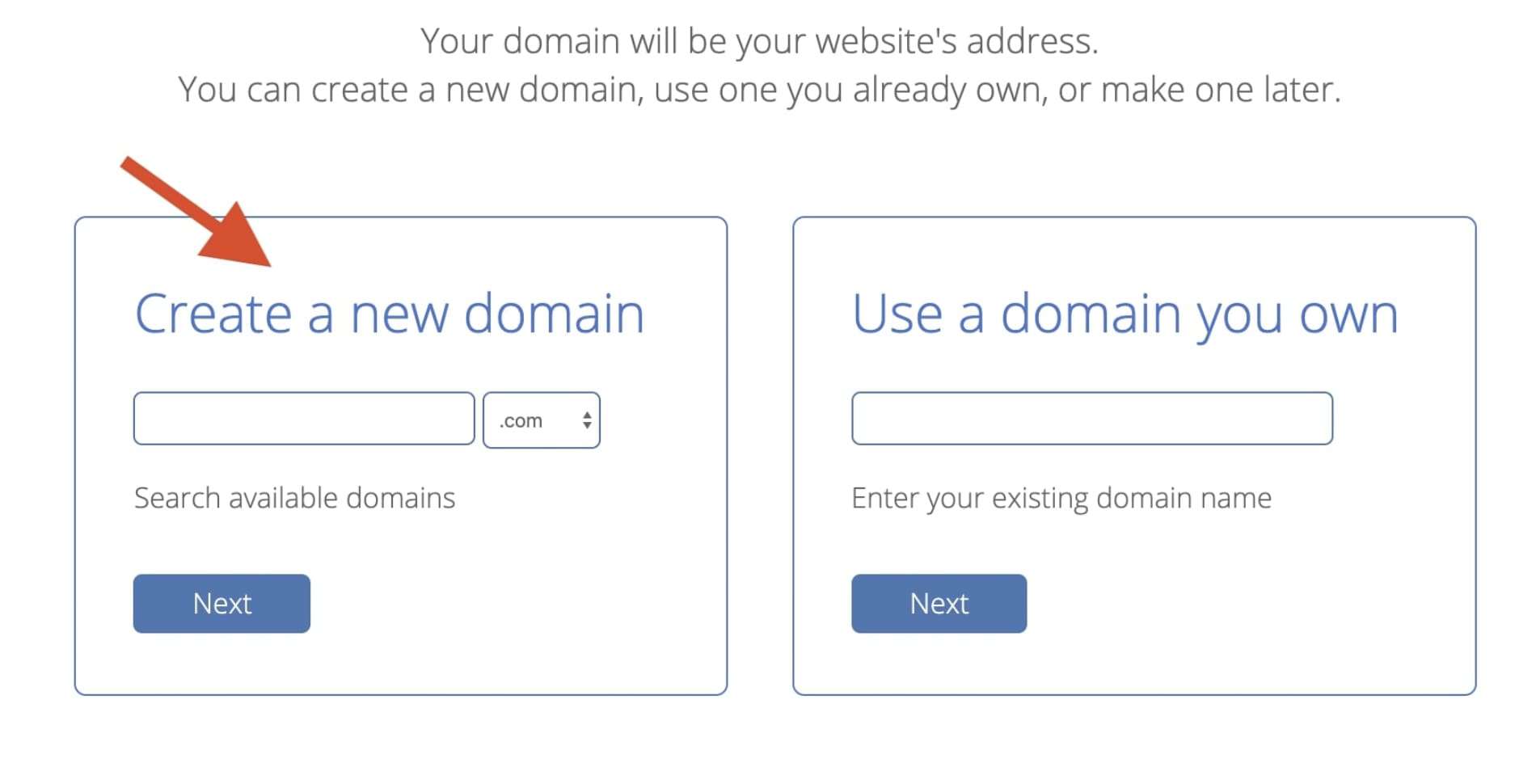
3) Next, choose and register a domain name (free for the first year):
Keep in mind that Bluehost doesn’t offer country-specific domain endings, such as
.de,
.fr, or
.ru. If you need them, you can buy these from
Domain.com or GoDaddy.com separately.
If you already have a domain name that you bought somewhere else, Bluehost allows you to hook it up to your new hosting plan. Some additional steps will be needed here – like updating your
name servers.
Here’s a guide from Bluehost on how to do that.
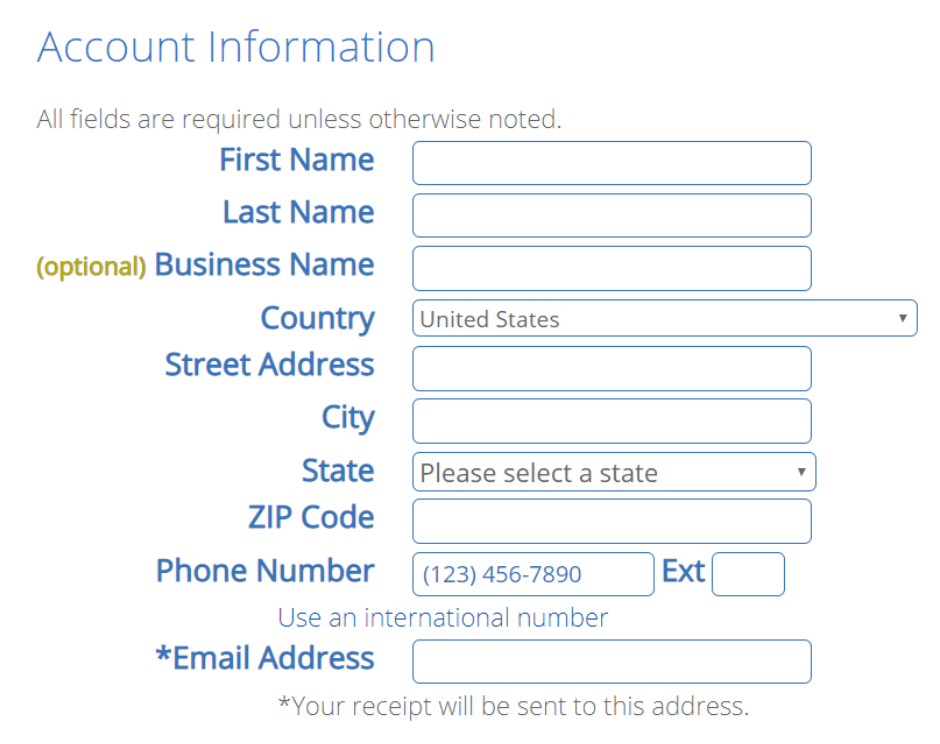
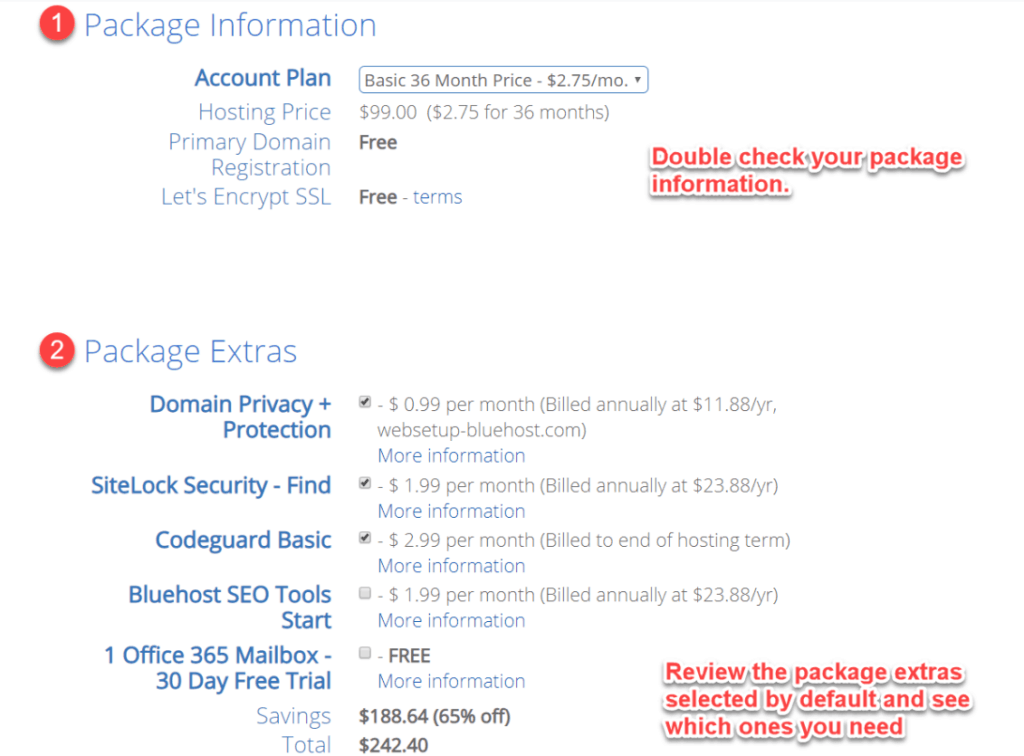
4) Once you’ve completed your registration process it will take few minutes to get instant access, so you can start building your website right away.
Step #3: Set Up WordPress Website (Through Web Host)
Once you have your domain name and web hosting ready to go, you’ll need to choose and install a website building platform (also known as
CMS).
We recommend choosing WordPress since it’s easy to use and comes with thousands of free designs and add-ons that make your website look professional and unique.
Setting up your WordPress website is easy, and your web host mostly does it for you, so you don’t really have to get your hands too dirty.
If you don’t use Bluehost as a web hosting, don’t worry. Many web hosting providers have “WordPress install” located somewhere in the hosting cPanel. If you are dealing with a web host that doesn’t provide “
one click installs“, try setting up WordPress
manually.
1) Installing WordPress website on Bluehost
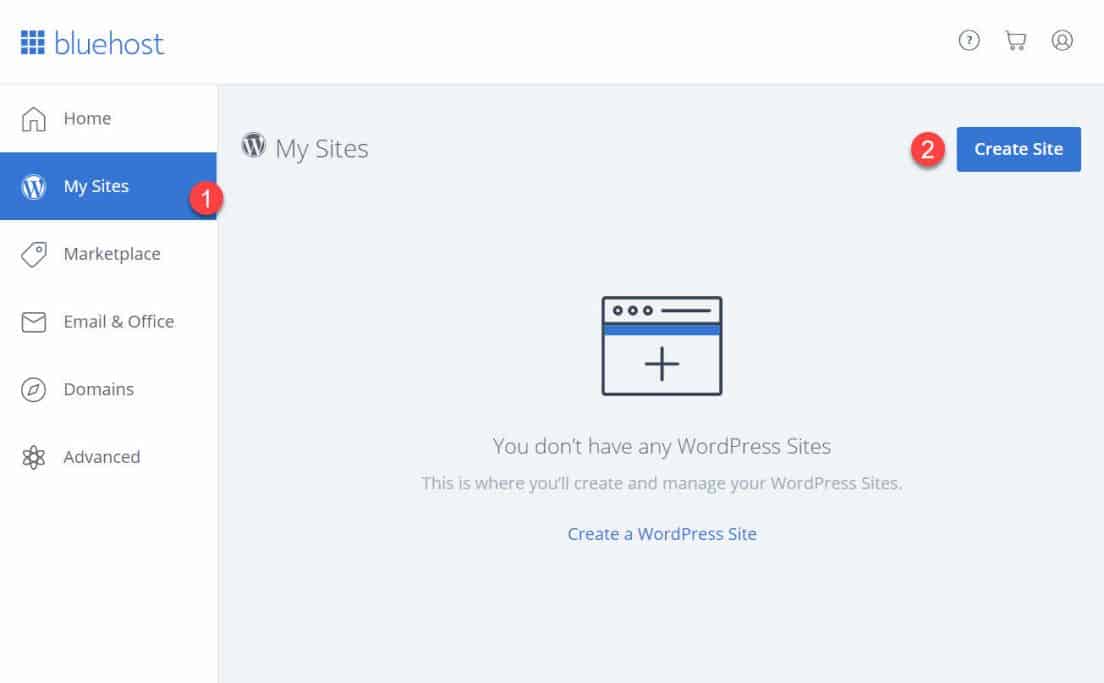
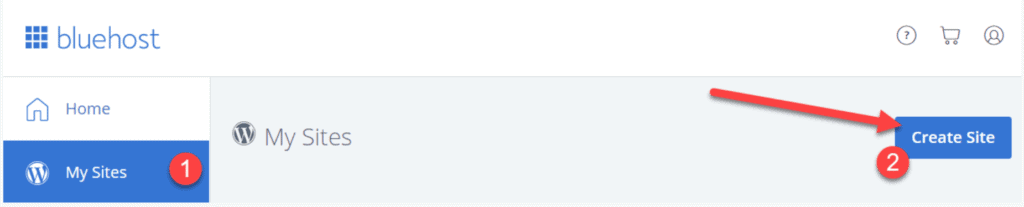
- Log in to your Bluehost account
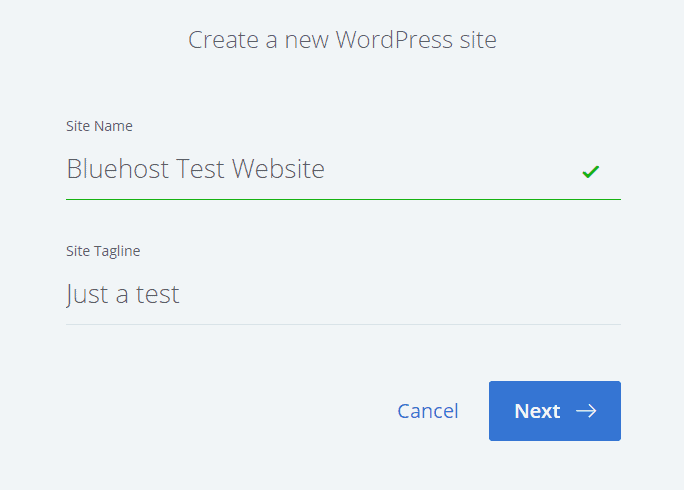
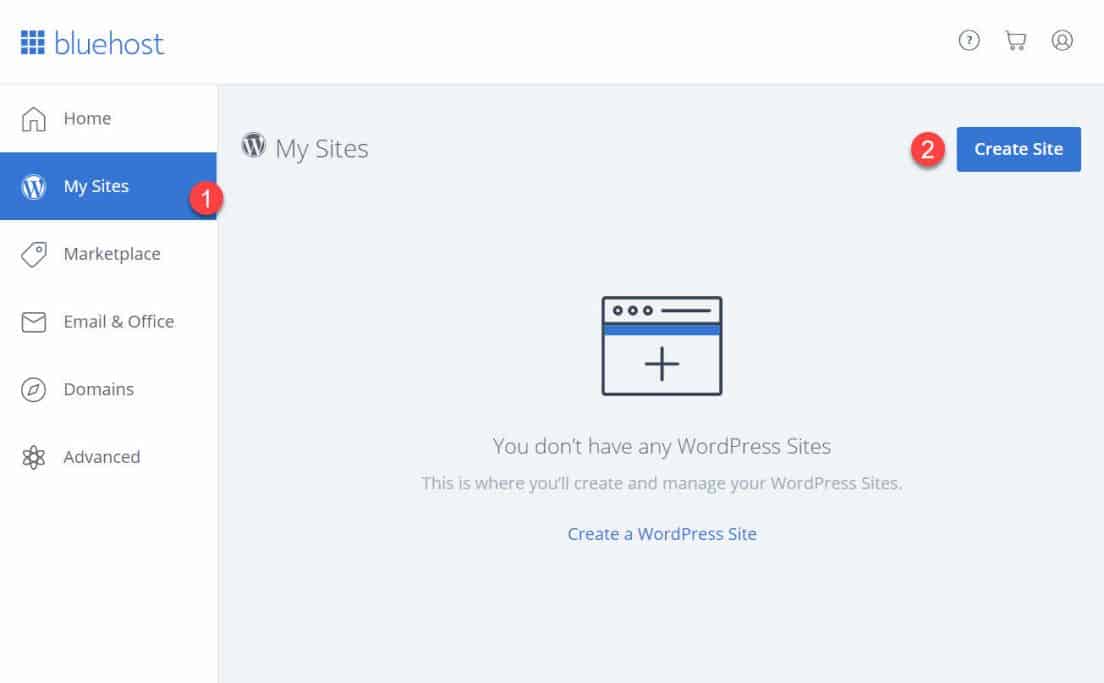
- Click on “My Sites” and then on “Create Site”

- Provide some basic information about your site, and the WordPress installation will start. It will all happen on autopilot.
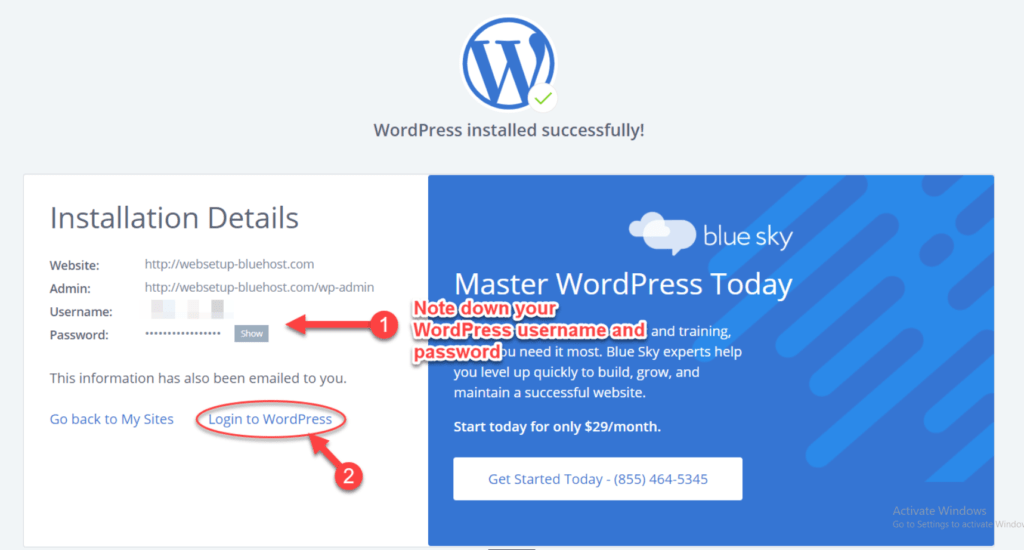
- When the setup is done, Bluehost will show you the installation and login details. Be sure to save this information somewhere safe.
2) Test your website by typing in your domain address
With WordPress installed, what you should do next is test if everything works.
The easiest way to do that is to type in your domain name into the web browser.
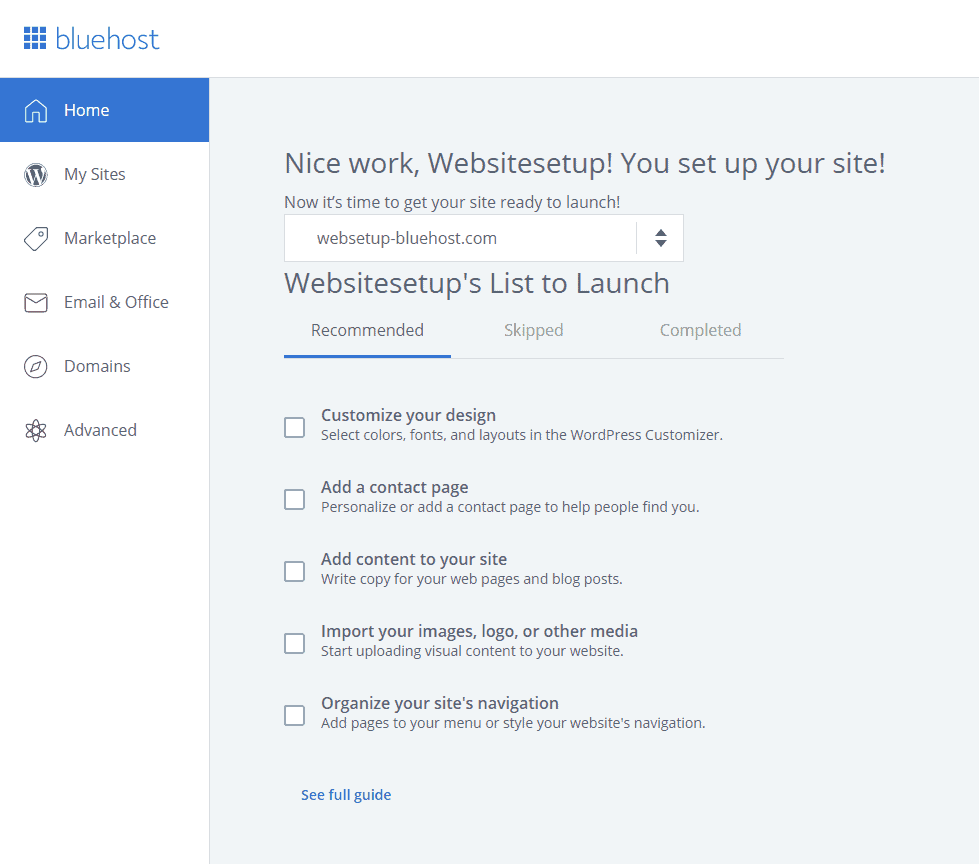
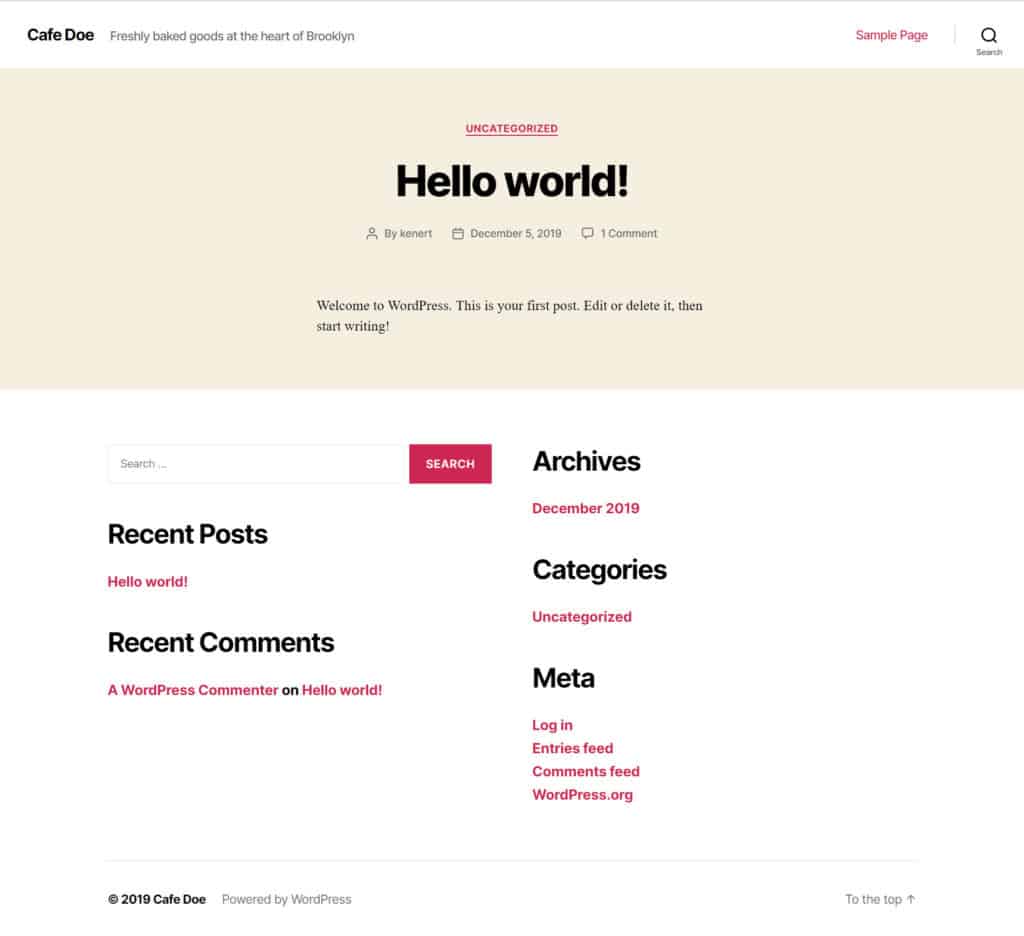
With WordPress correctly installed, the thing you’ll see is a very basic website like this:
If this doesn’t look too attractive, don’t worry, you’ll soon learn how to change the design to something more appealing.
3) Verify SSL/HTTPS settings
In short, an SSL certificate makes sure that your website is delivered to your visitors securely.
Bluehost automatically adds an SSL when you create a new website or install WordPress. To check your site’s SSL status, do these steps:
- Log in to your Bluehost portal
- Click on “My Sites”
- Find your site and click on “Manage Site”
- Go to the “Security” tab
- Under “Security Certificate,” you will find your “Free SSL Certificate” status
If everything went well, you should see a lock icon next to your domain name in the web browser.
It may take a few hours before the SSL is set up completely, but that shouldn’t stop you from continuing to build your website.
Step #4: Customize Your Website Design and Structure
With your bare website alive and kicking, it’s now time to make it feel more like your own by picking a nice design, customizing it, and adding branding elements.
Starting with:
1) Choose a theme for your website
WordPress themes are out-the-box design packages that change the way your entire website looks like. WordPress themes are interchangeable – you can switch from theme to theme easily.
Most importantly, there are thousands of free and paid WordPress themes available on the web.
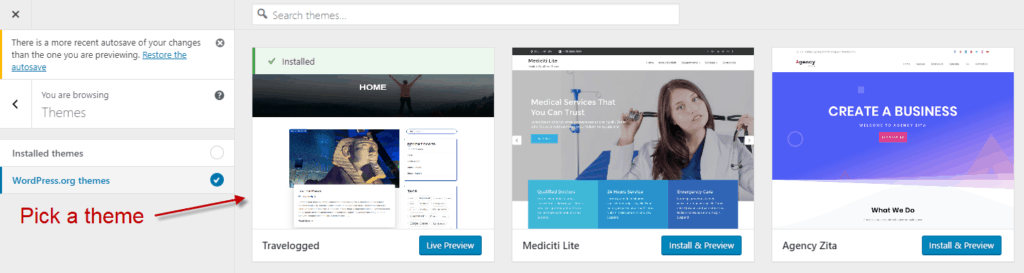
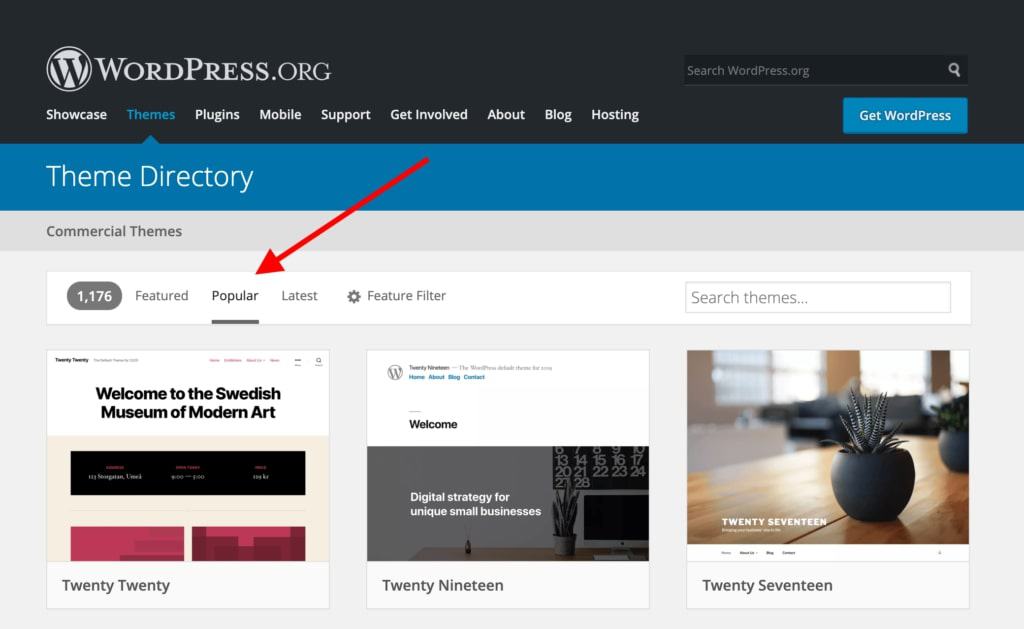
If you want to get a free theme – which is where most people like to start – the best place to go is the official theme directory at WordPress.org. Particularly, the section for the most
popular themes.
All themes you see there have proven to be of great quality and have large user bases behind them.
You are free to browse through that list and pick any theme you fancy but to speed things up for you in this guide, we recommend
Neve. It’s a versatile theme that comes with a handful of starter sites (design packages for different niches and types of websites).
We’re going to use that theme in this guide going forward.
2) Install the theme you like
Go to your WordPress admin interface. You can find it at YOURSITE.com/wp-admin. Use the username and password you got during WordPress installation.
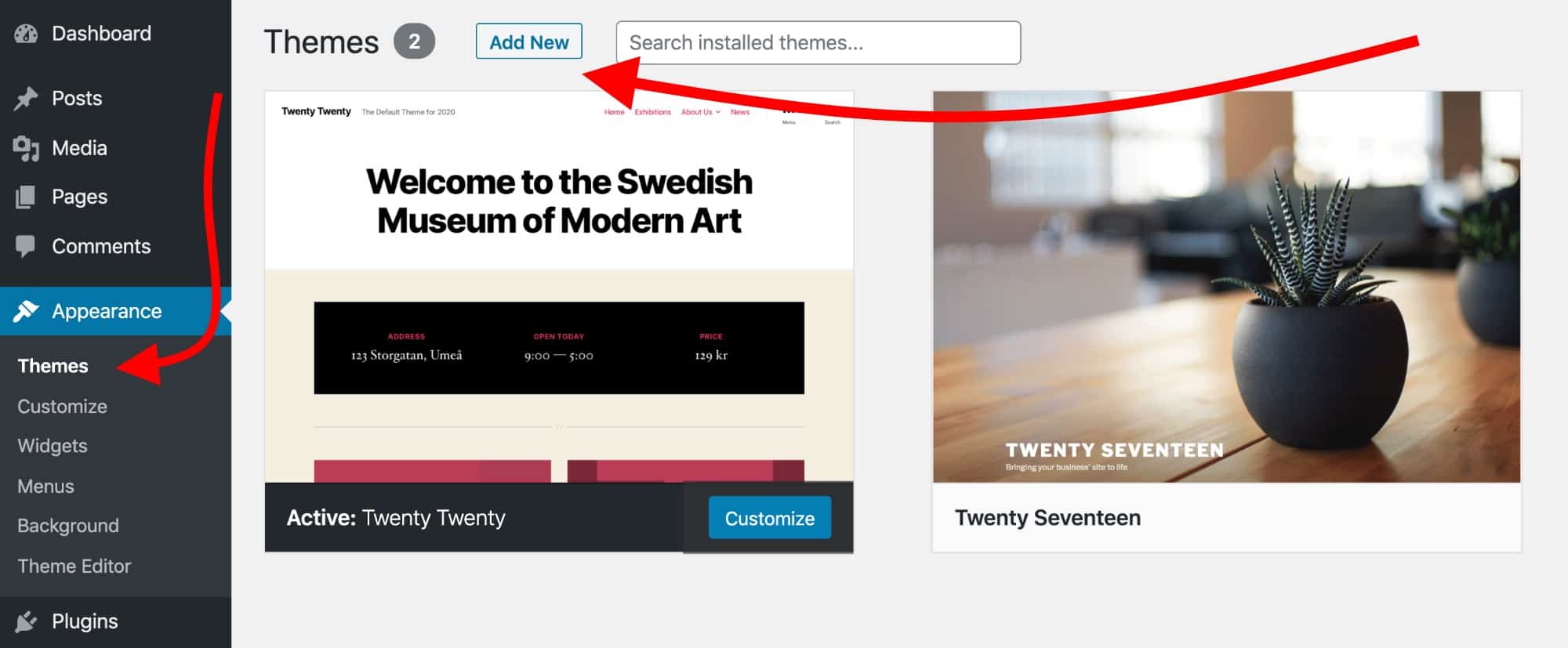
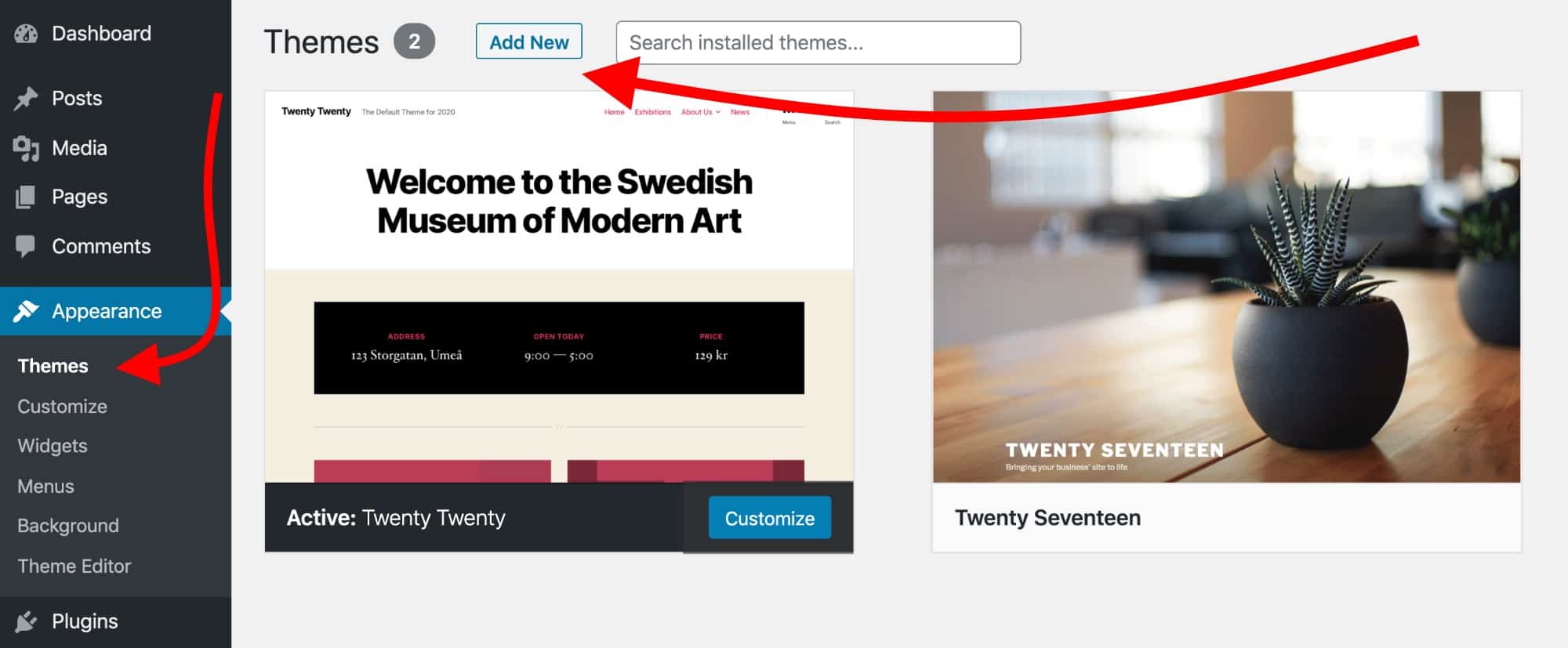
- From the sidebar, go to “Themes → Add New.”

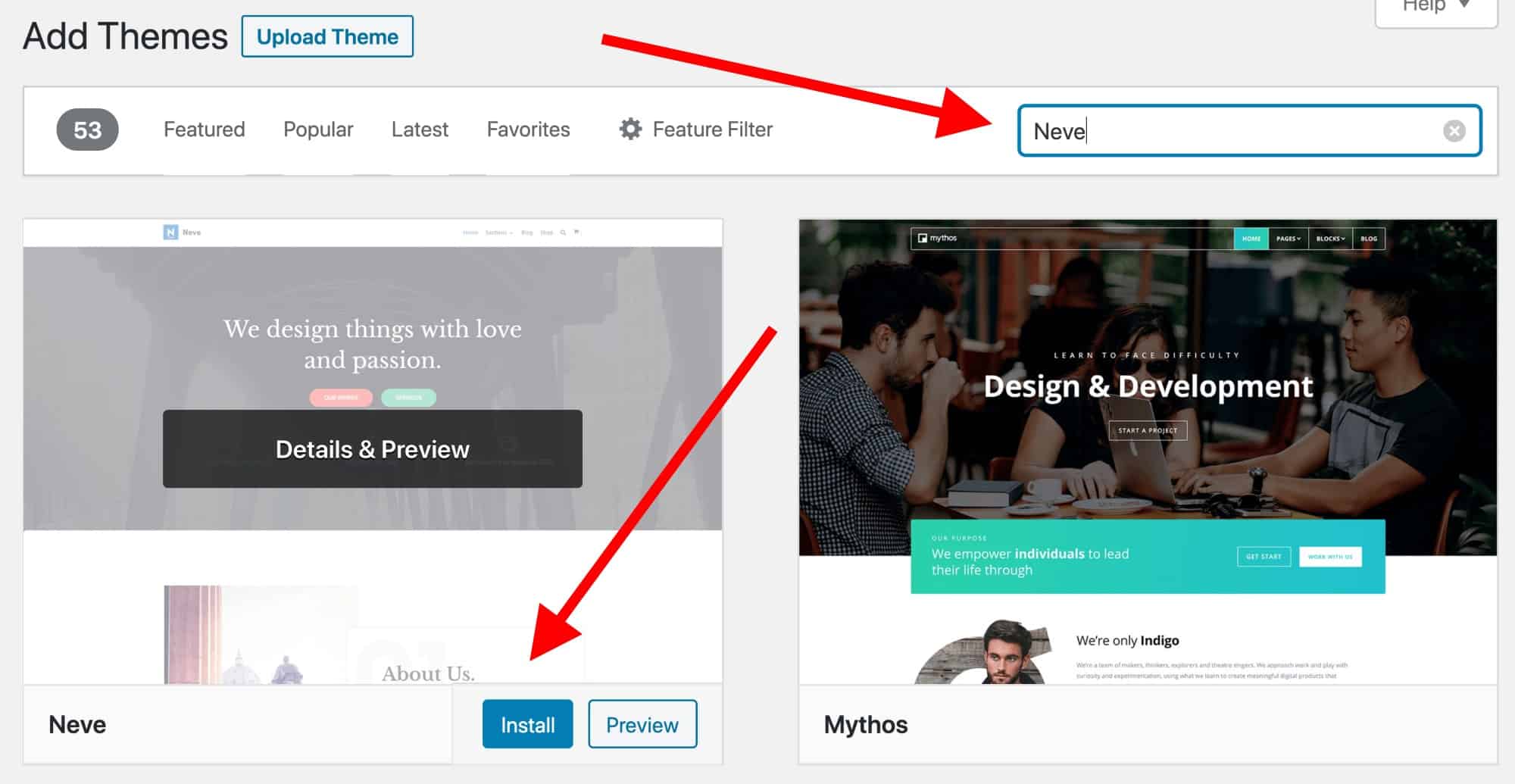
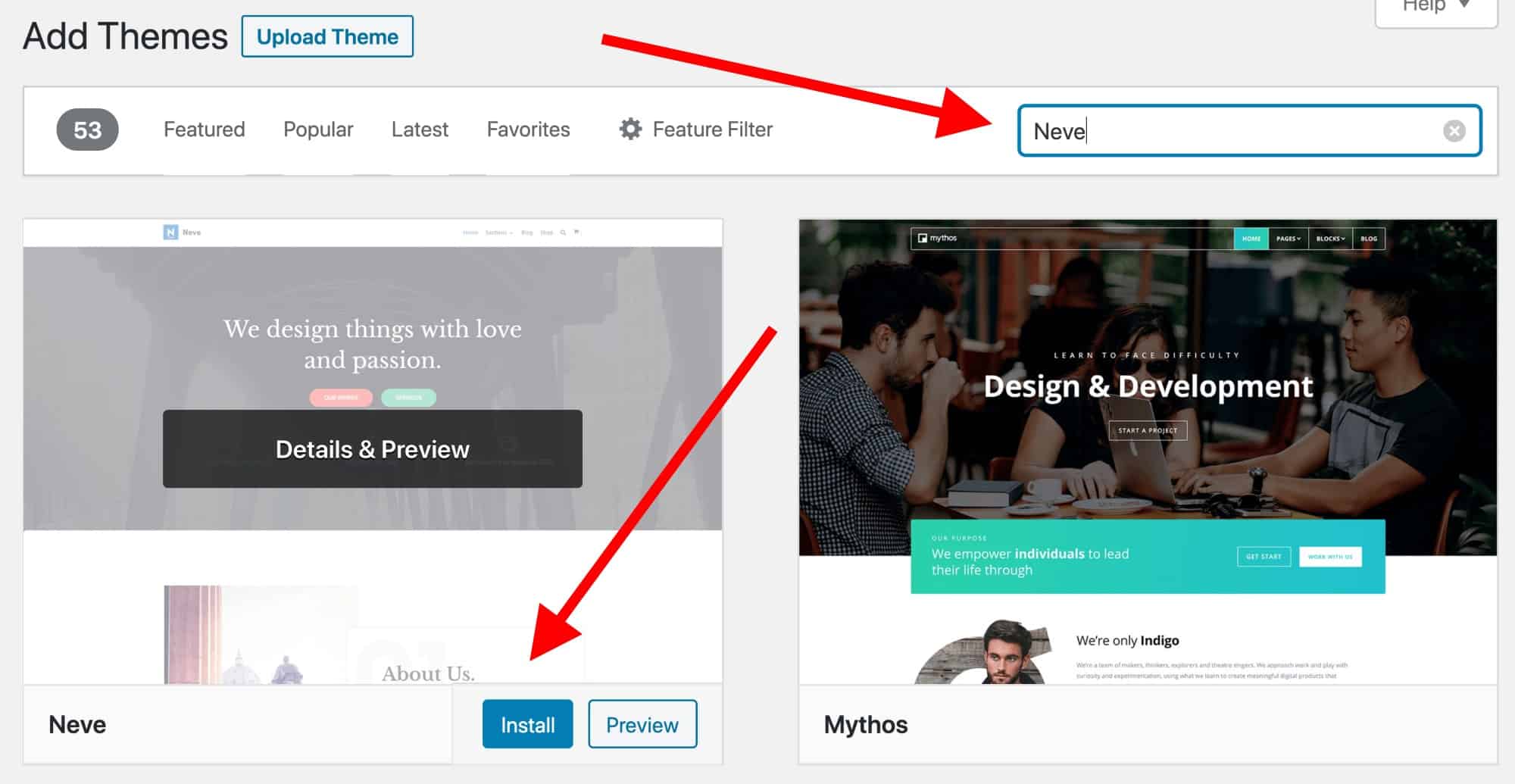
- In the search box, type in “Neve” and click on the “Install” button next to the theme’s name:

- After the installation is done, click on the “Activate” button that will appear in place of the “Install” button.
- You’ll see a success message, which lets you know that the installation went as expected.
3) Import a design (only for Neve theme users)
Although the theme is active at this point, there are a couple more things you should do to make it look right.
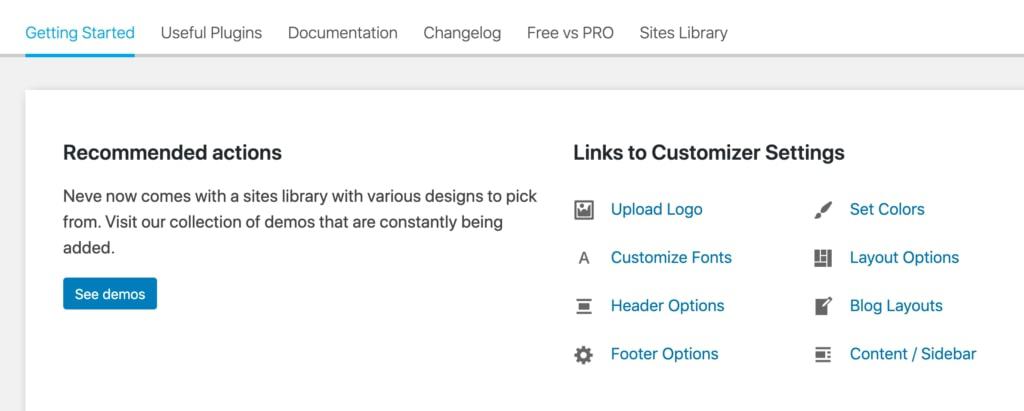
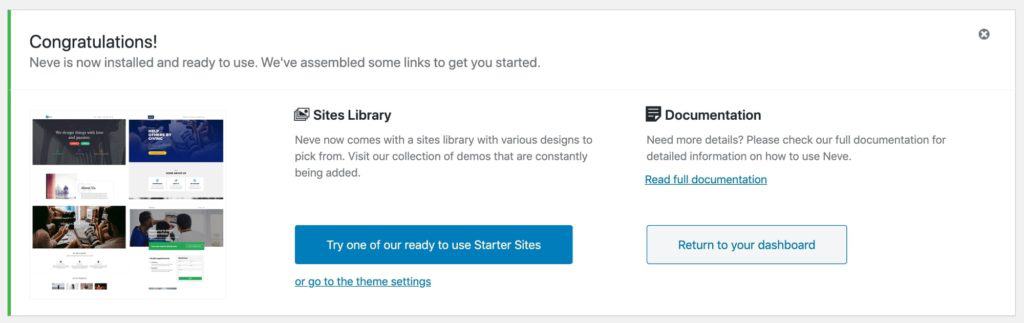
You’ll see this welcome message:
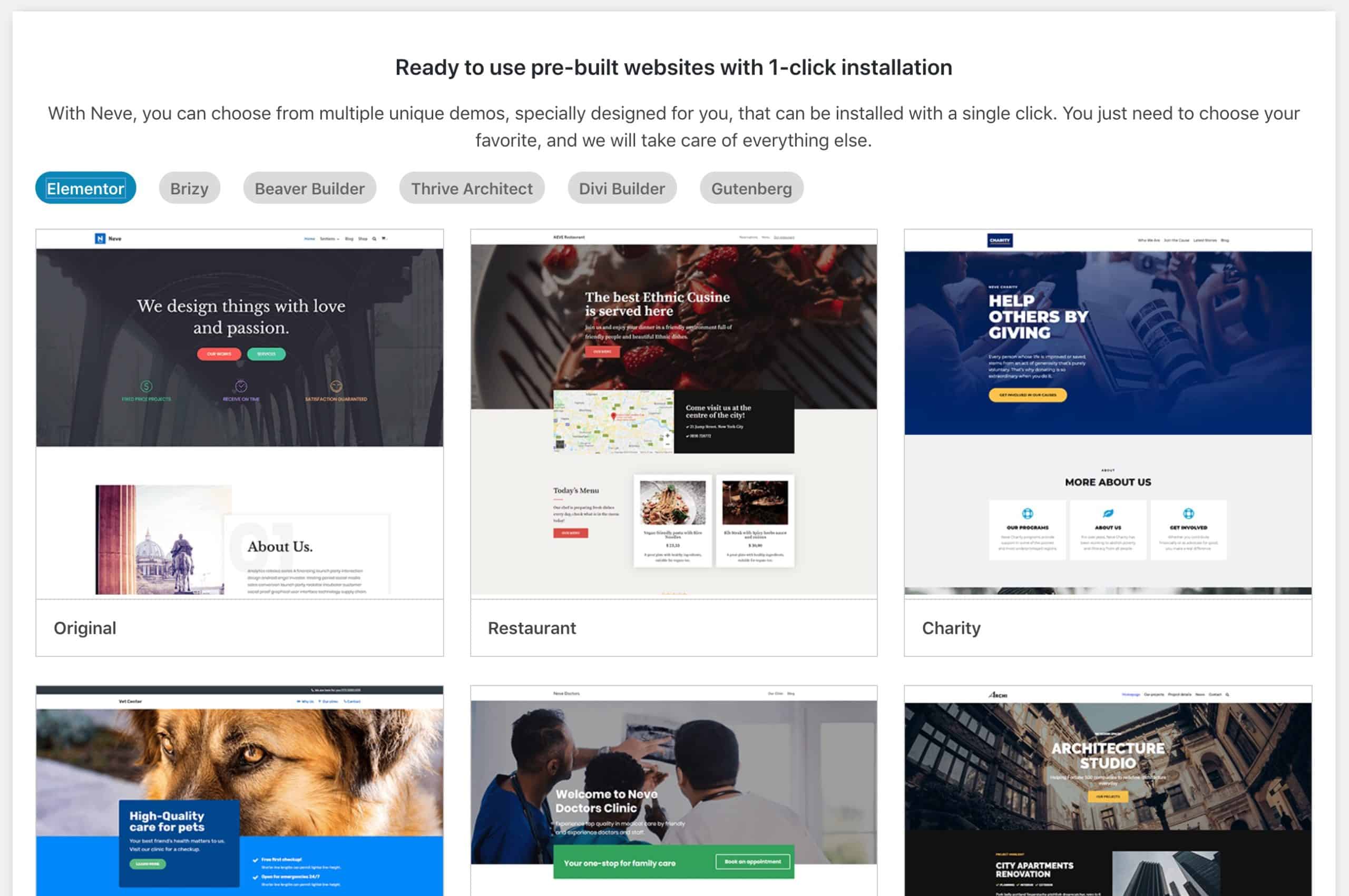
One of the great things about Neve is that you get not just one design with it, but a whole range of different designs that you can pick from. Click on the big blue button to see them.
There are more than 20 designs available for free, and they cover most of the popular website niches, like business, restaurant, fitness, music, food, wedding, photography, eCommerce, portfolio, and more. Basically, no matter what the topic of your site might be, you’ll find a design package that fits.
For the purpose of this guide, we’ll pick the first one on the list – called “Original.”
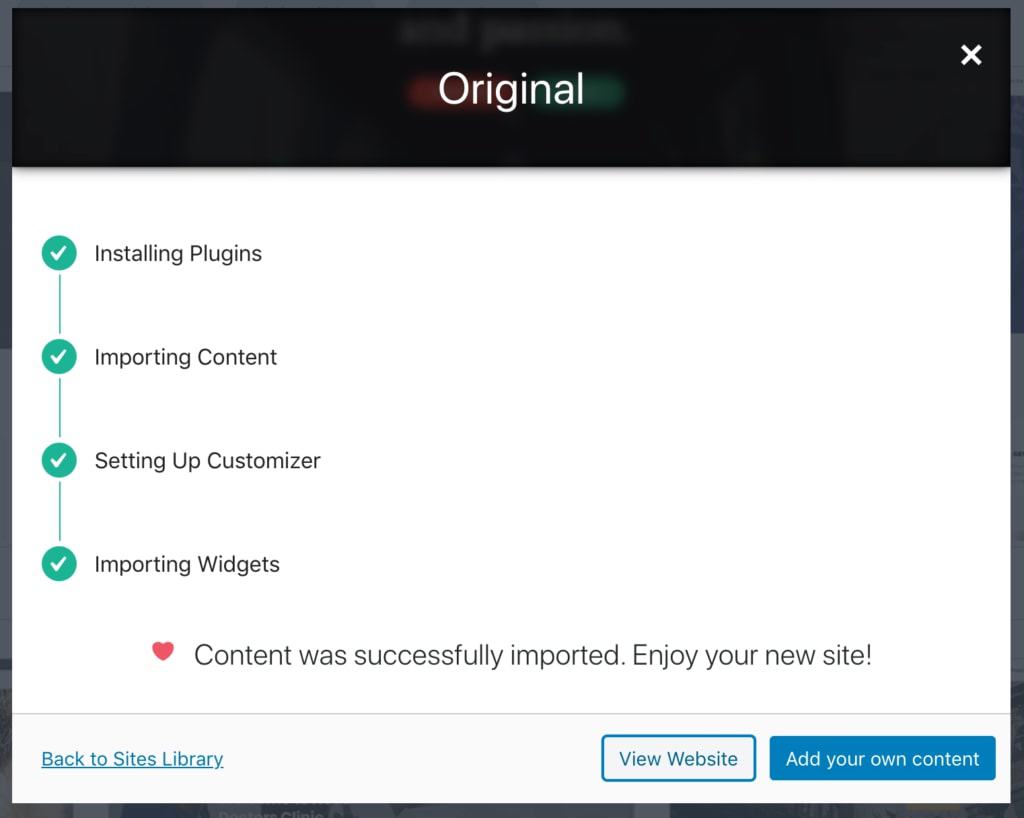
You’ll notice that this installation process takes care of all the elements you’ll need on your site – you get the design itself, all the plugins required to make it work, and also demo content that you can later modify.
Click on the “Import” button to get everything going. After a minute or so, you’ll see the success message.
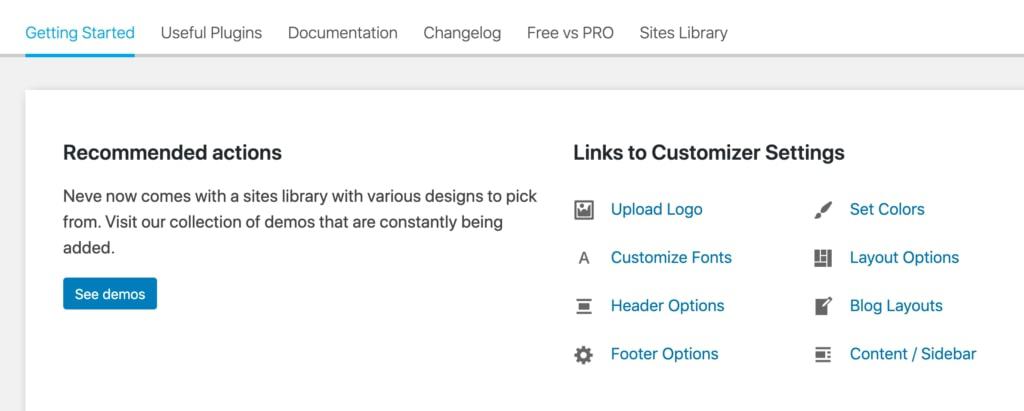
Next, go to “Appearance → Neve Options” to see what else you can do with the theme.

We’re going to explore some of these options below:
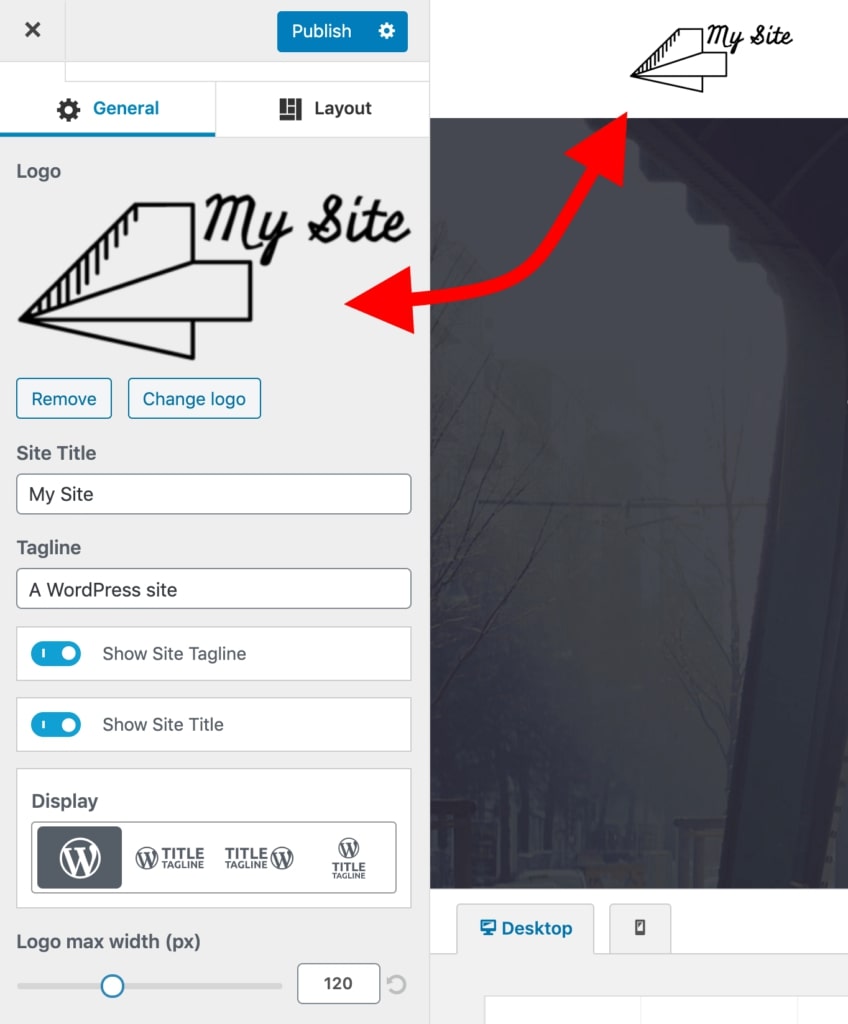
4) Add a logo
The first thing that most users want to do is upload their logo and have it displayed in the top left corner of the site. Let’s do that now.

Y
ou can DIY a logo. Here are some of the tools you can use to create a logo yourself.
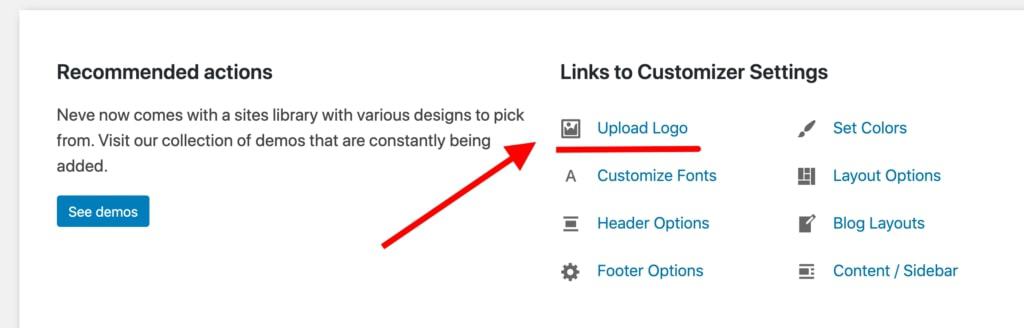
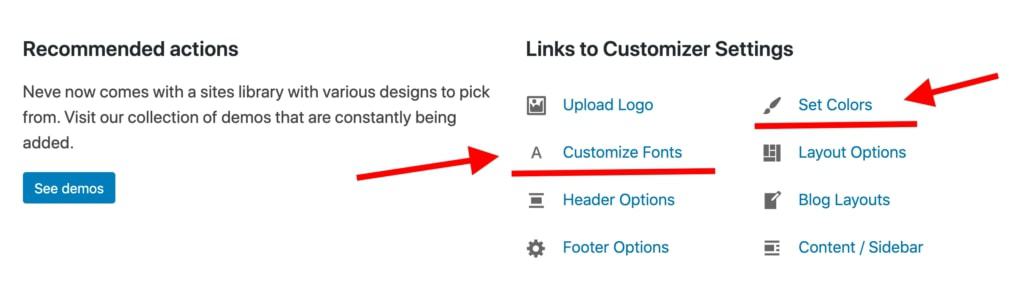
Once you have a logo ready, you can add it to your site. Go to “Appearance → Neve Options” and click on the link labeled “Upload Logo.”
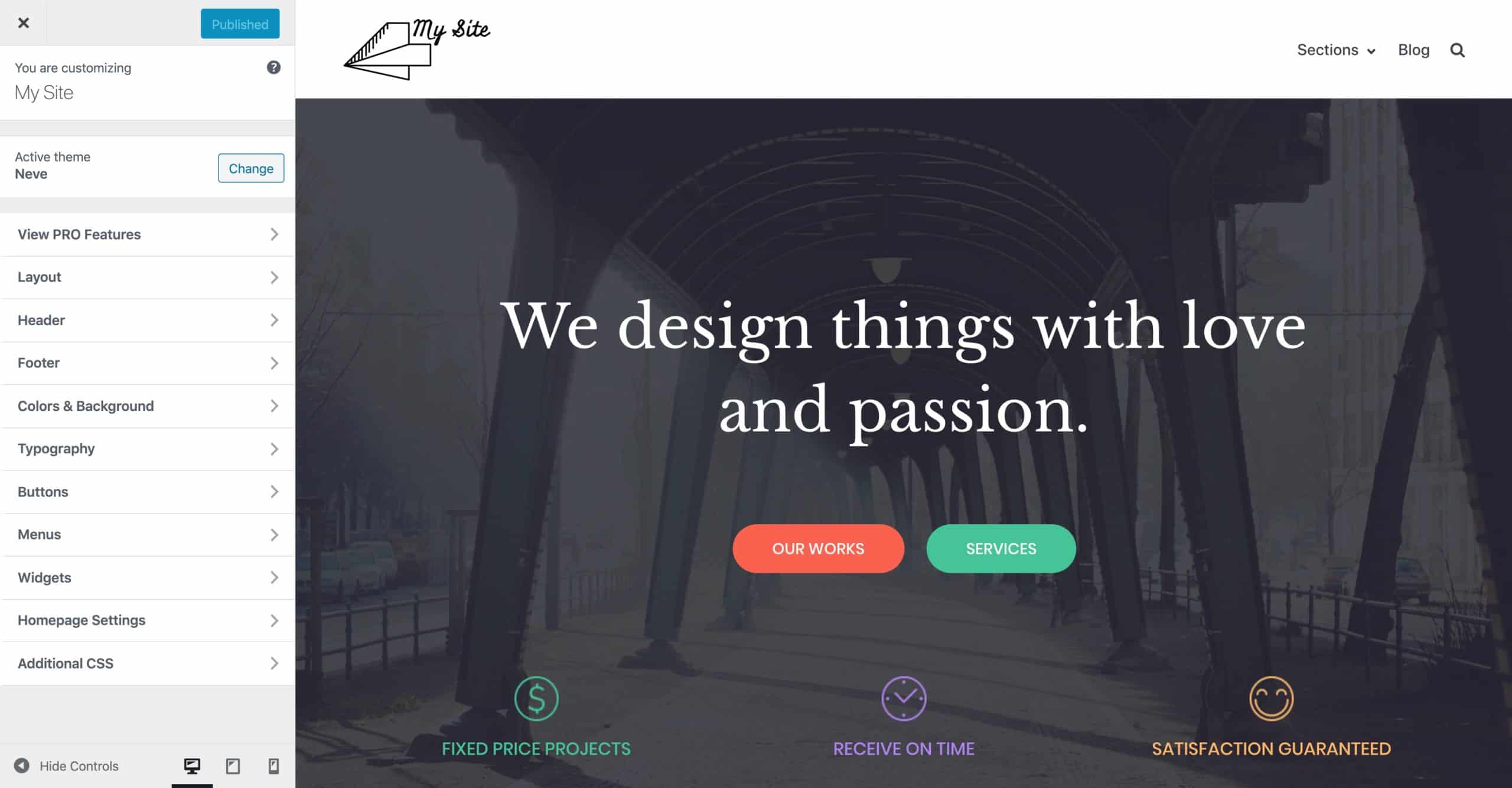
Here’s what you’ll see:
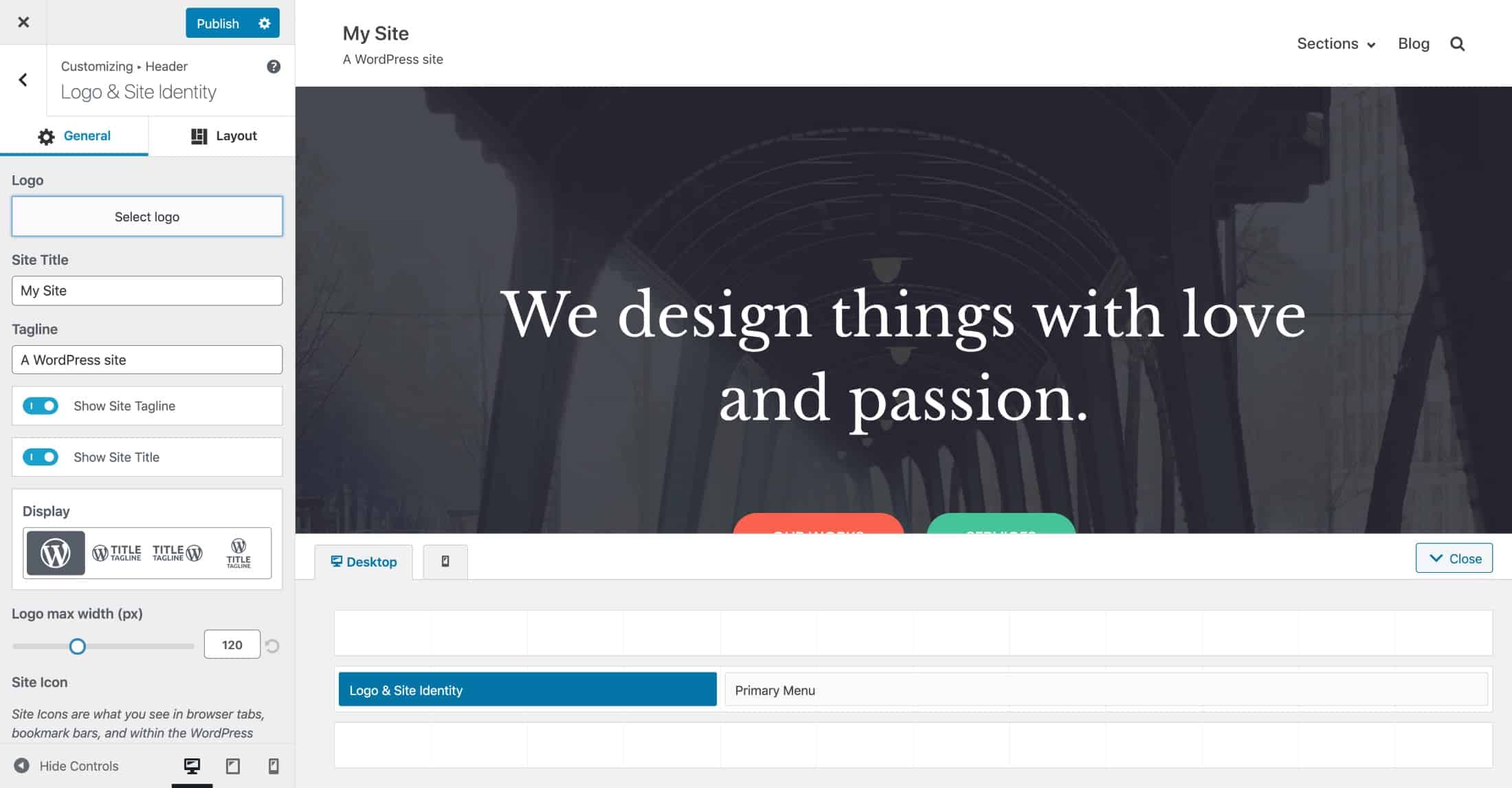
This interface is called the WordPress Customizer, and it allows you to edit various aspects of your website’s appearance. For starters, you can upload your logo. To do that, click on the “Select Logo” button that’s near the top left corner.
WordPress will give you an option to crop the logo, but you can skip that.
You should see your logo in the corner of the page shortly.
Additionally, you can choose if you want to display the site name and tagline alongside the logo, and set the max-width of the logo. Experiment with these settings and pick what works best for you.
Click on the “Publish” button when done (the top left corner), and then click on the “X” button to exit the Customizer.
5) Change website color scheme and fonts
Another thing you can experiment with is changing the
color schemes and fonts used on the site. As you’re learning how to create a website, this is an easy fix to make your site more unique and more in tune with your brand identity.
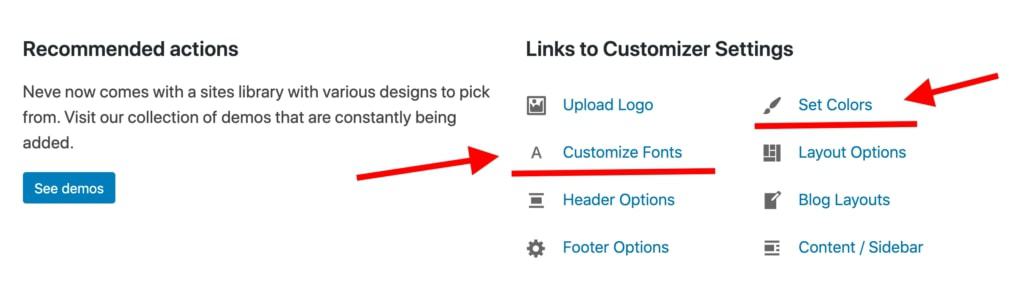
- To begin, go to “Appearance → Neve Options” again. We’re going to focus on the following two options:

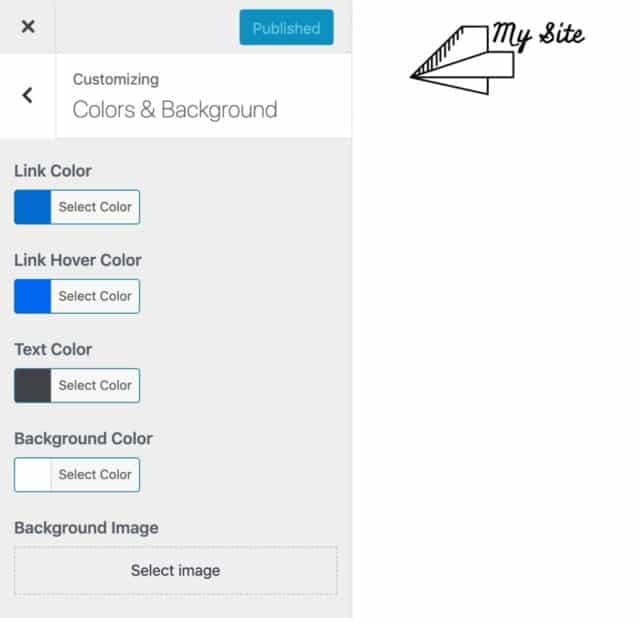
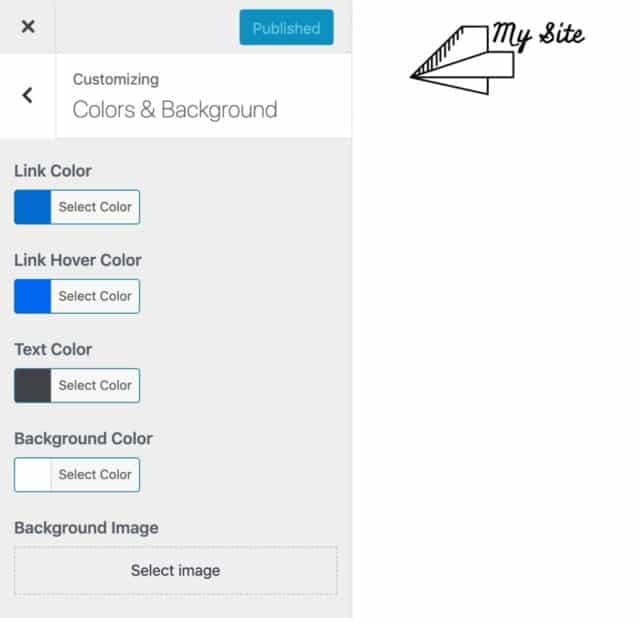
- First, click on “Set Colors.”
- Most WordPress themes are defined by the color scheme they use for various elements of the design.
- Most commonly, those are colors of the links, texts on the site, and backgrounds.
- You can change the color assignments for the Neve theme via the Customizer.
- To switch any of the colors, just click on it and pick a new color.

- Click on “Publish” and “X” when you’re done.
Changing fonts works similarly:
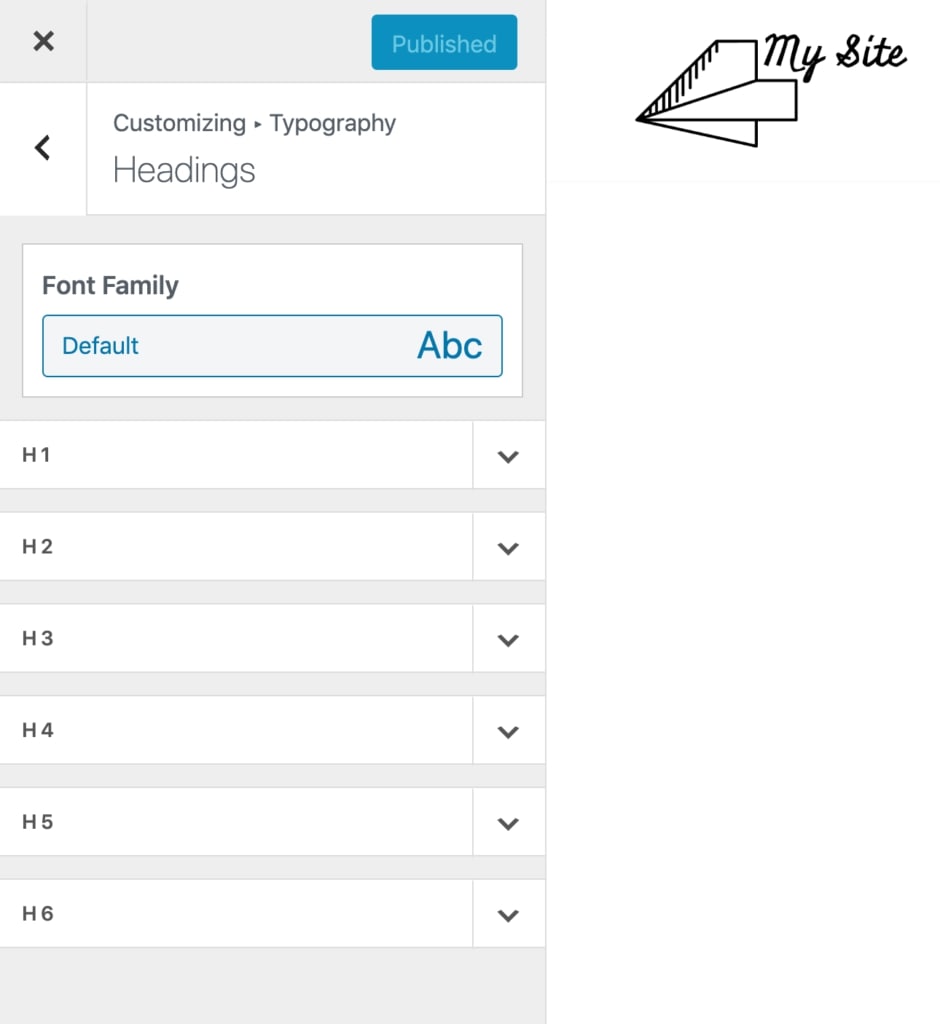
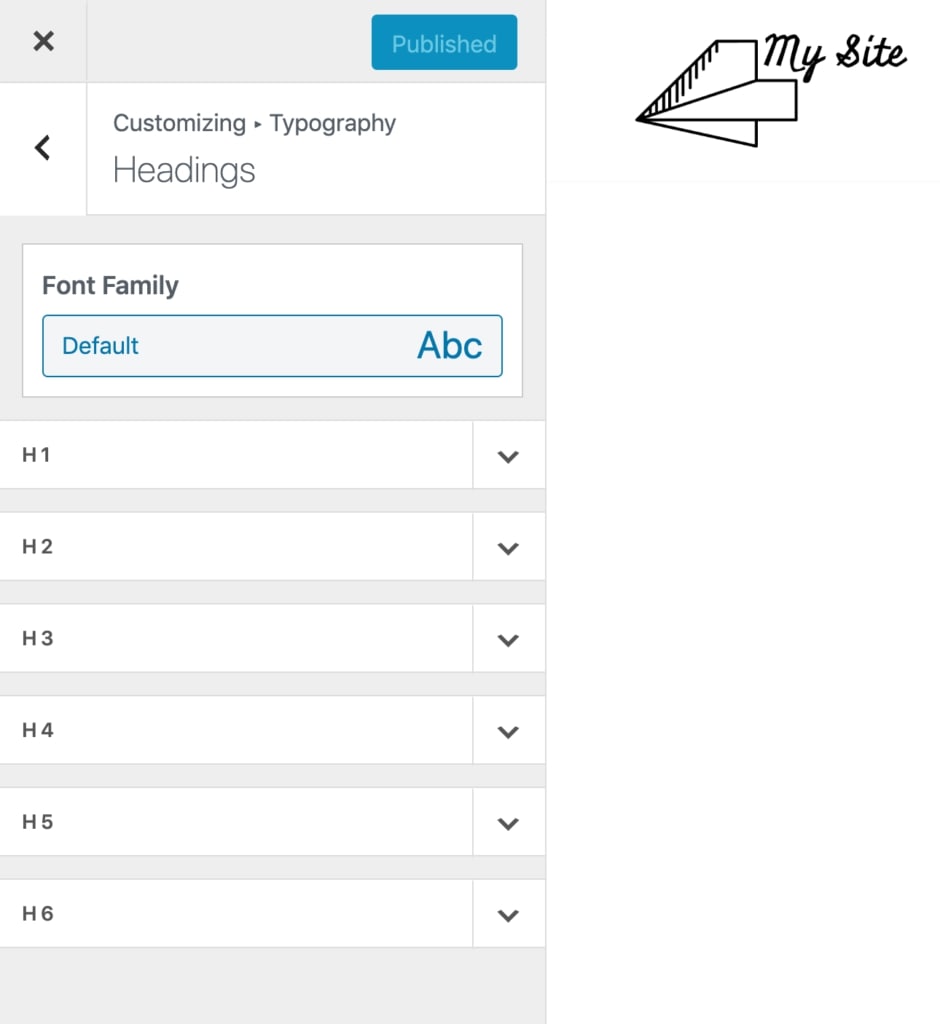
- Click on the “Customize Fonts” link in the “Appearance → Neve Options” panel.
- Neve lets you pick from a whole catalog of system fonts and Google Fonts.
- Just click on the “Font Family” box and select the font you like.

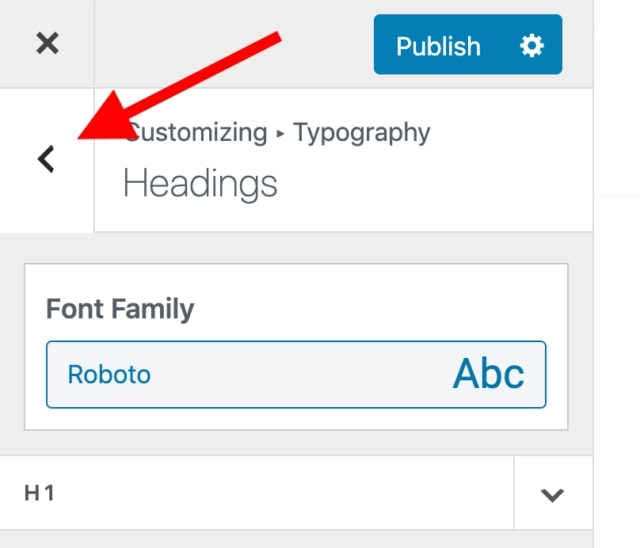
- After that, you can fine-tune the individual fonts used for your headings.
Experiment with these settings to see the effect they have on your site.
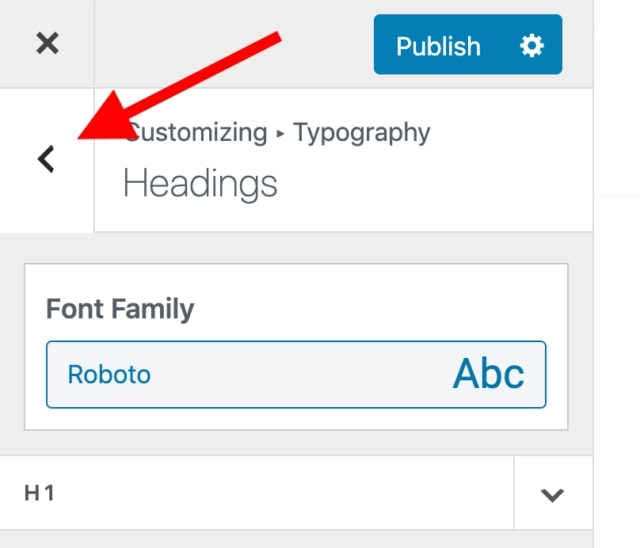
- To customize the font used for the body section of your site, click on the arrow button near the top left.

- Click on “General.” This will take you to a similar options panel, but this time you’re adjusting the main body font.
- Click on “Publish” and “X” when done.
6) Add a sidebar
Another thing you can do in the “Appearance → Neve Options” panel is set how you’d like your sidebar to look. Click on “Content / Sidebar” to begin.
You have three main options here: no sidebar, sidebar to the left, or sidebar to the right. Sidebar to the right is the classic layout for most websites. You can also set the content width. After doing your changes, click on “Publish” and “X.”
7) Add widgets (free WordPress add-ons)
Widgets are those small content blocks that usually appear in websites’ sidebars. Since we’ve just set the sidebar in the previous step, let’s now customize it with widgets.
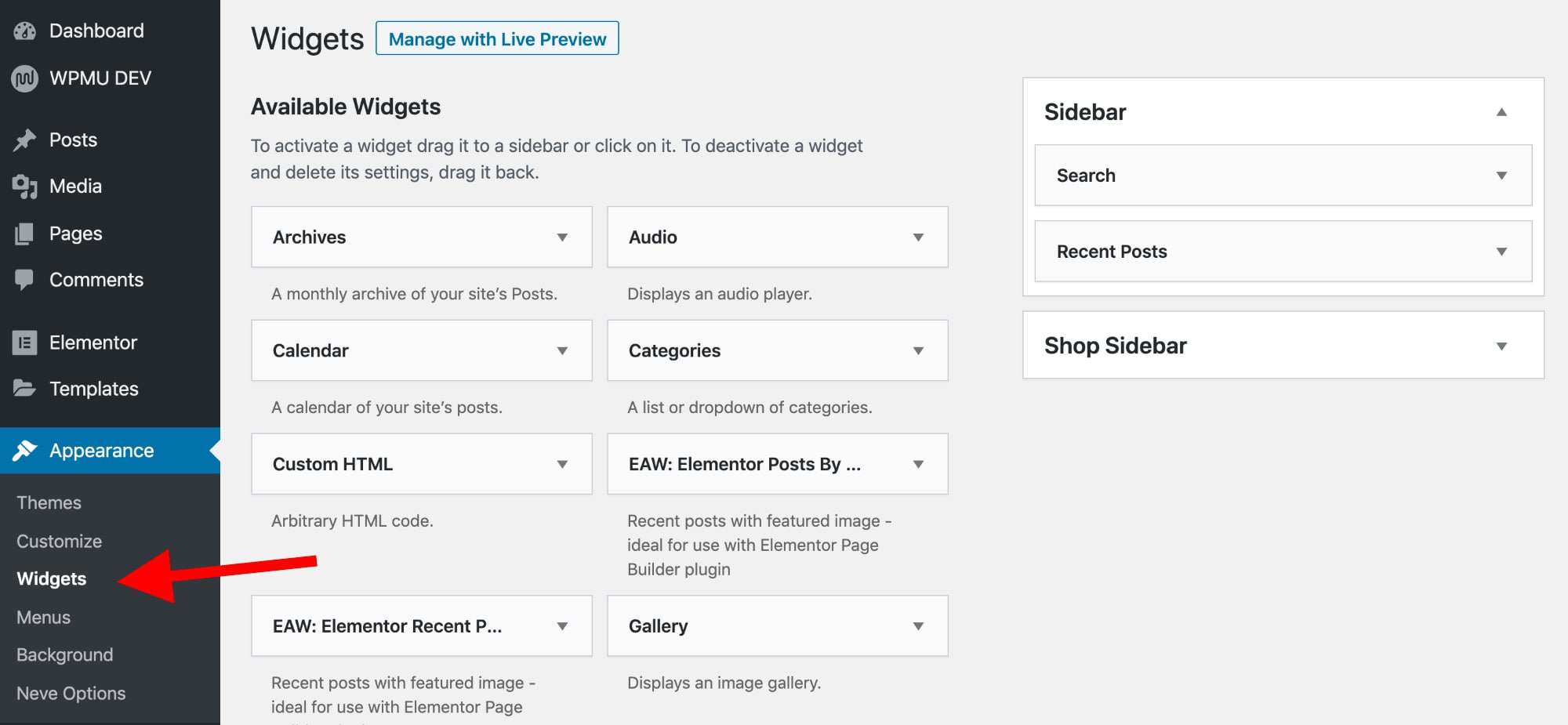
To configure widgets, go to “Appearance → Widgets.” You’ll see this:
On the left, you can see all the widgets available; and on the right, there are all the widget areas supported by your current theme. To add a widget to the sidebar, all you need to do is grab the widget from the left and drag and drop it onto the sidebar area.
For example, if you want to list all your pages in the sidebar, grab the “Pages” widget and drag it onto the sidebar section. You can also configure some basic settings of the widget.
8) Experiment with the theme you built
What we’ve covered above will be enough for you to figure out how to create a website that stands out and looks original, but there are many more options available.
To see them all, go to “Appearance → Customize.” This will fire up the main interface of the Customizer with all its settings and presets.
We encourage you to browse through what’s available there and play around with some of the options. You’ll likely stumble upon some customizations we haven’t discussed here.
Step #5: Add Content/Pages to Your Website
Pages are the essence of your website. It’s hard to imagine a website without any pages on it, right?
From a technical point of view, a web page is just a document on the web. It’s not very different from your traditional Word document apart from it having your website’s branding elements such as the header and footer.
Web pages are easy to create in WordPress. But before we get into the how-to, let’s discuss what pages you should create in the first place.
Most websites will find the following pages essential:
- Homepage – it’s the first page that your visitors see when they go to your website
- About page – a page explaining what your website is about
- Contact page – a page letting visitors contact you
- Blog page – a listing of your most recent blog posts; if you’re not planning on blogging, you can use the blog page as a place for your company news and announcements
- Services page – if the website you’re building is for a business, use this page to showcase your services
- Shop page – for companies that want to launch an eCommerce store
Many of the pages above will be very similar in structure – the only difference being the content on the actual page. Basically, once you learn how to create one page, you’ll know how to create them all. With that, there is some nuance here, so let’s now cover how to create a couple of basic types of pages:
1) Creating a homepage
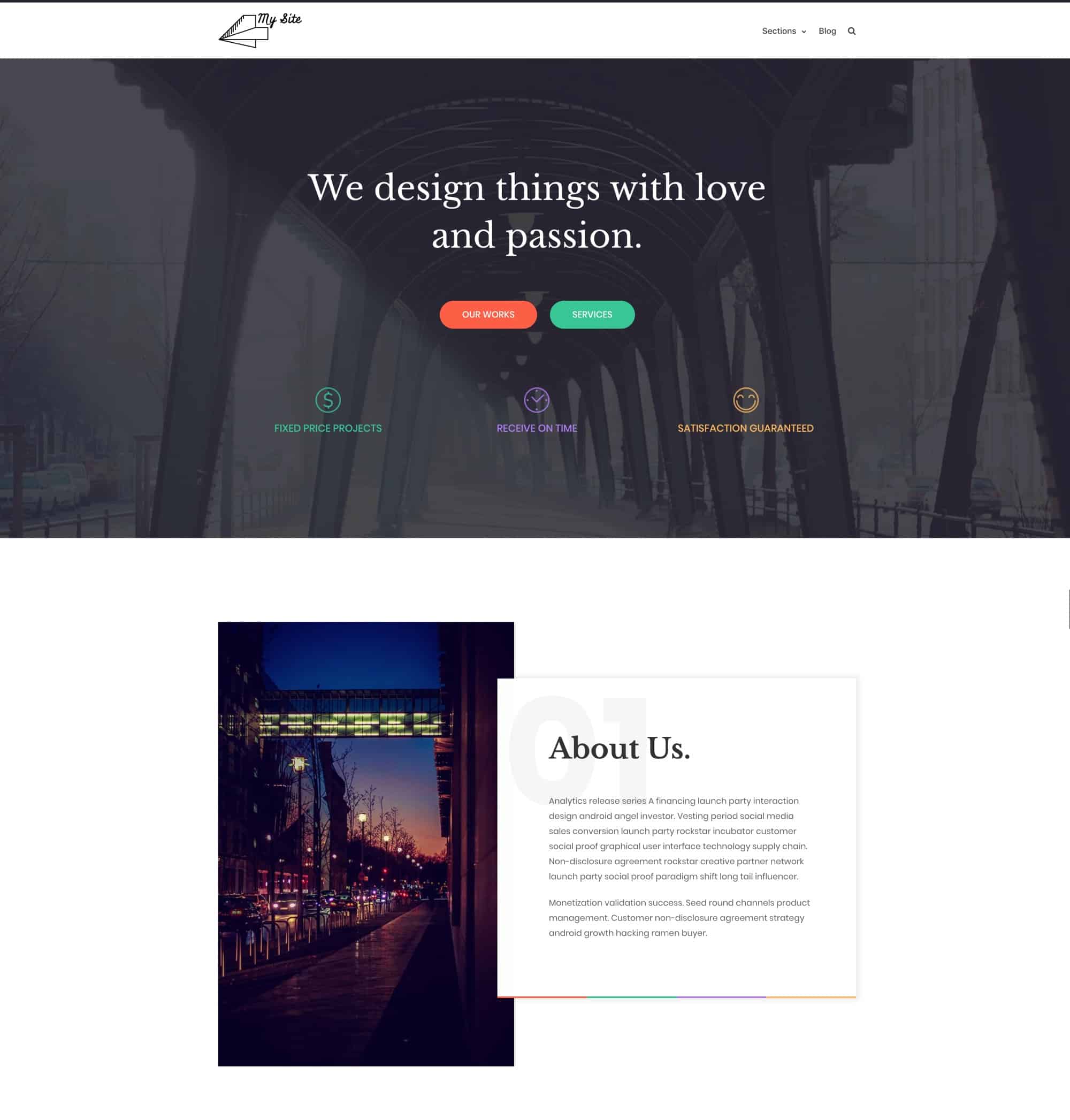
If you’re using Neve, your homepage looks something like this:
You can edit the structure of this page as well as the elements on it (all texts and images).
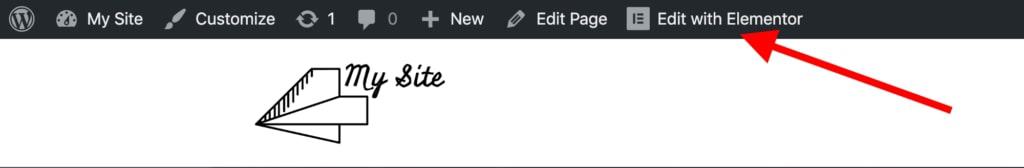
To do that, just click on the “Edit with Elementor” button in the top bar.
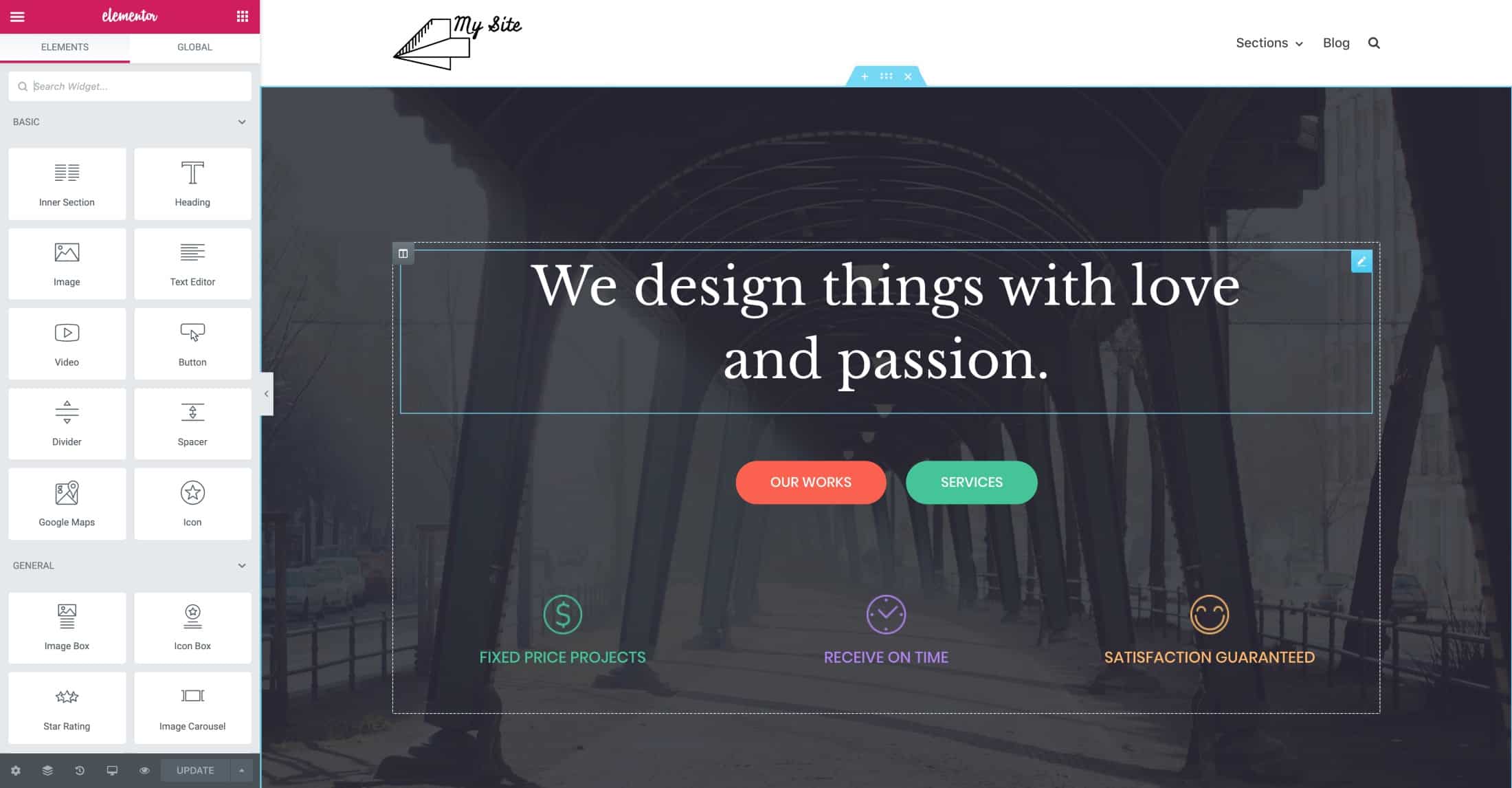
What you’ll see is the interface of the Elementor page builder.
Elementor is what we call a visual page builder. This means that you can click any element that you see on the page and edit it directly. For example, if you want to change the main headline, just click on it and start typing.
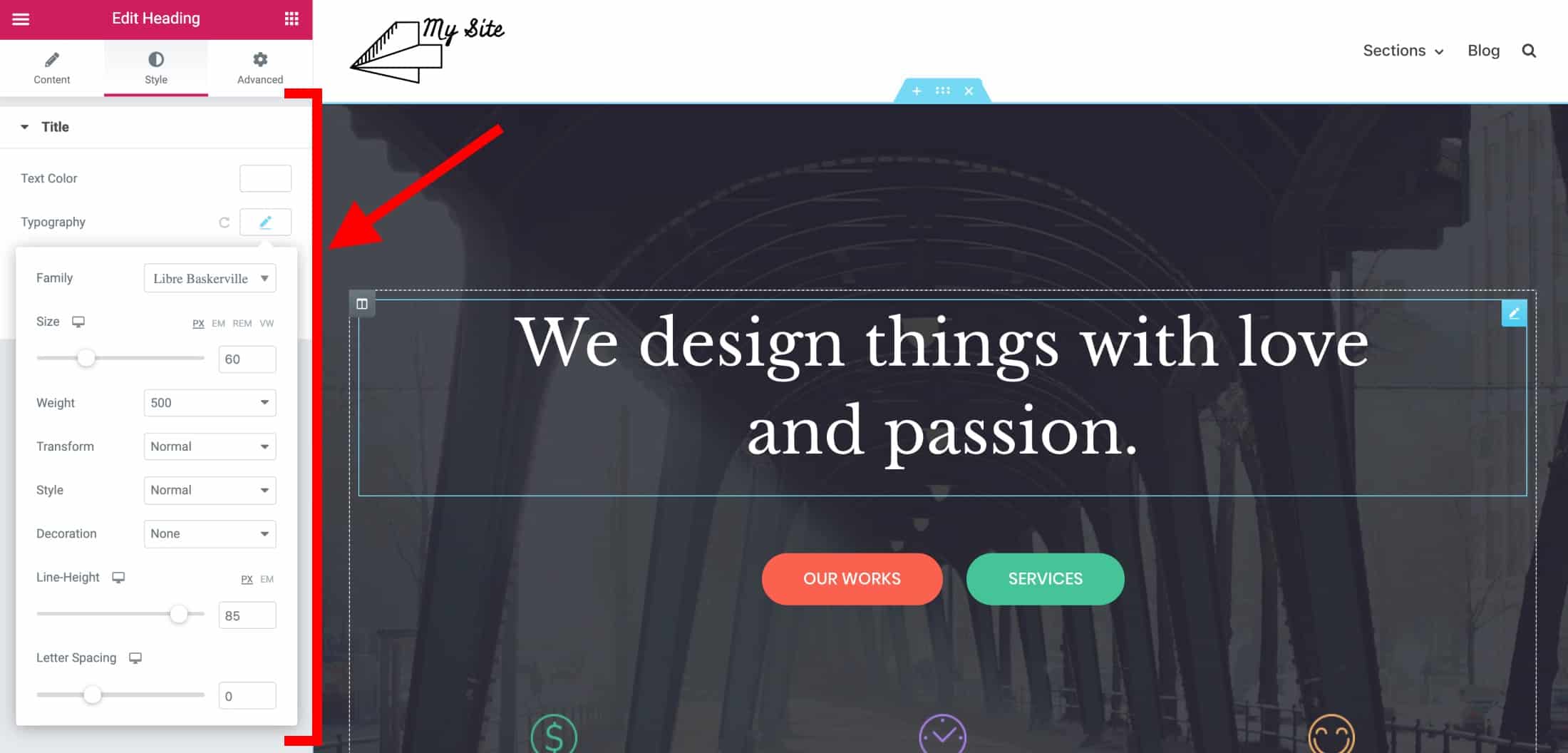
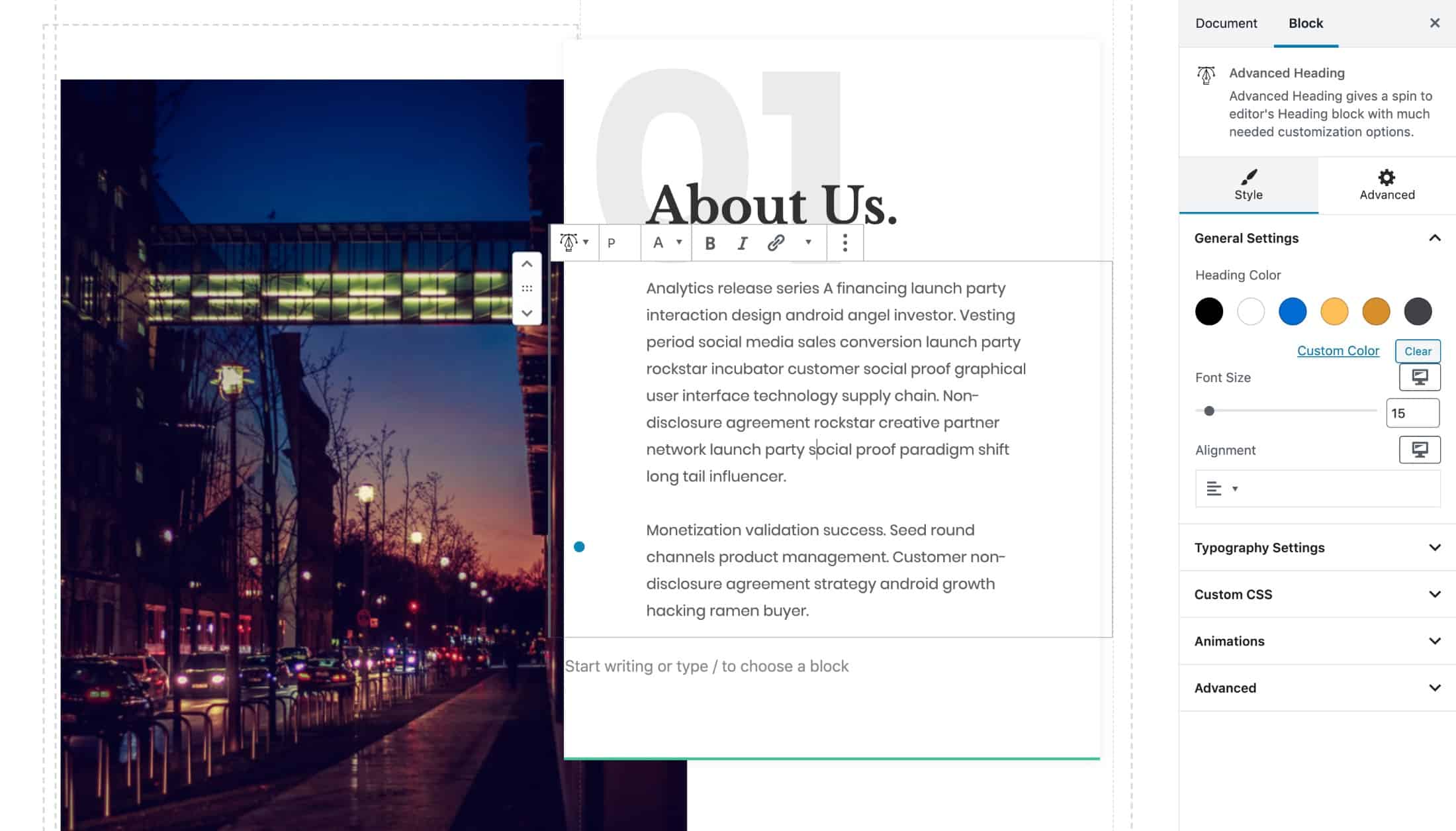
If you take a look at the left sidebar, there’s a whole customization panel there. You can adjust the structure and the styling of any content block. For example, here’s what you can see when working on the headline:
Another cool thing is that you can grab onto any element on the page, and drag-and-drop it somewhere else.
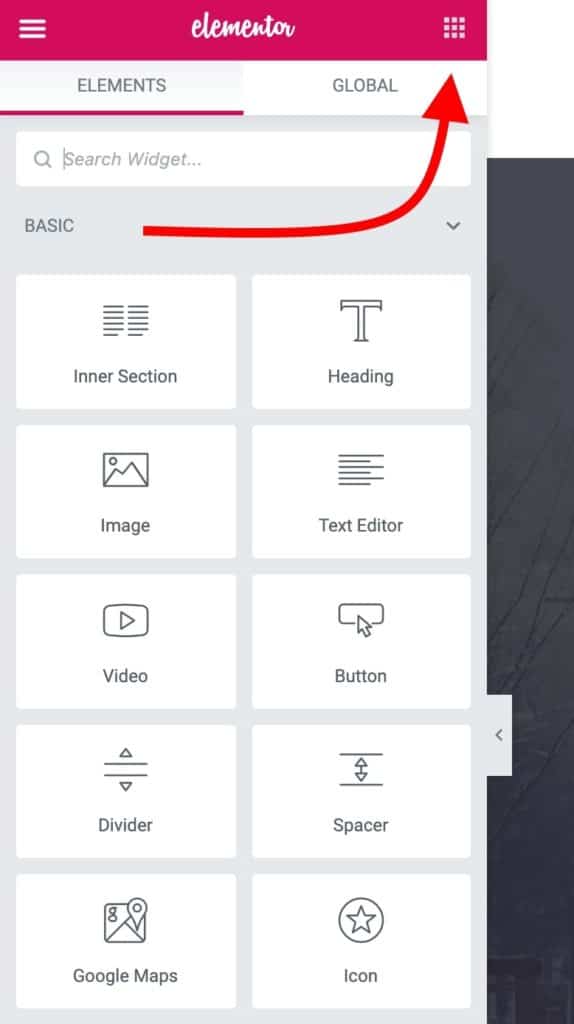
To add new elements, click on the small square icon in the top left corner.
You’ll see a list of all the content blocks available.
Grab any of the blocks and drag it onto the page’s canvas.
The best way to work on your homepage is to go block by block and edit the demo content that’s on the page.
Type in new text content, realign some of the blocks, delete the ones you don’t need, and add new ones accordingly.
This whole interface is quite intuitive to use, so just spend an hour or so using it and experimenting with different things.
2) Create pages such as “About”, “Services”, “Contact”
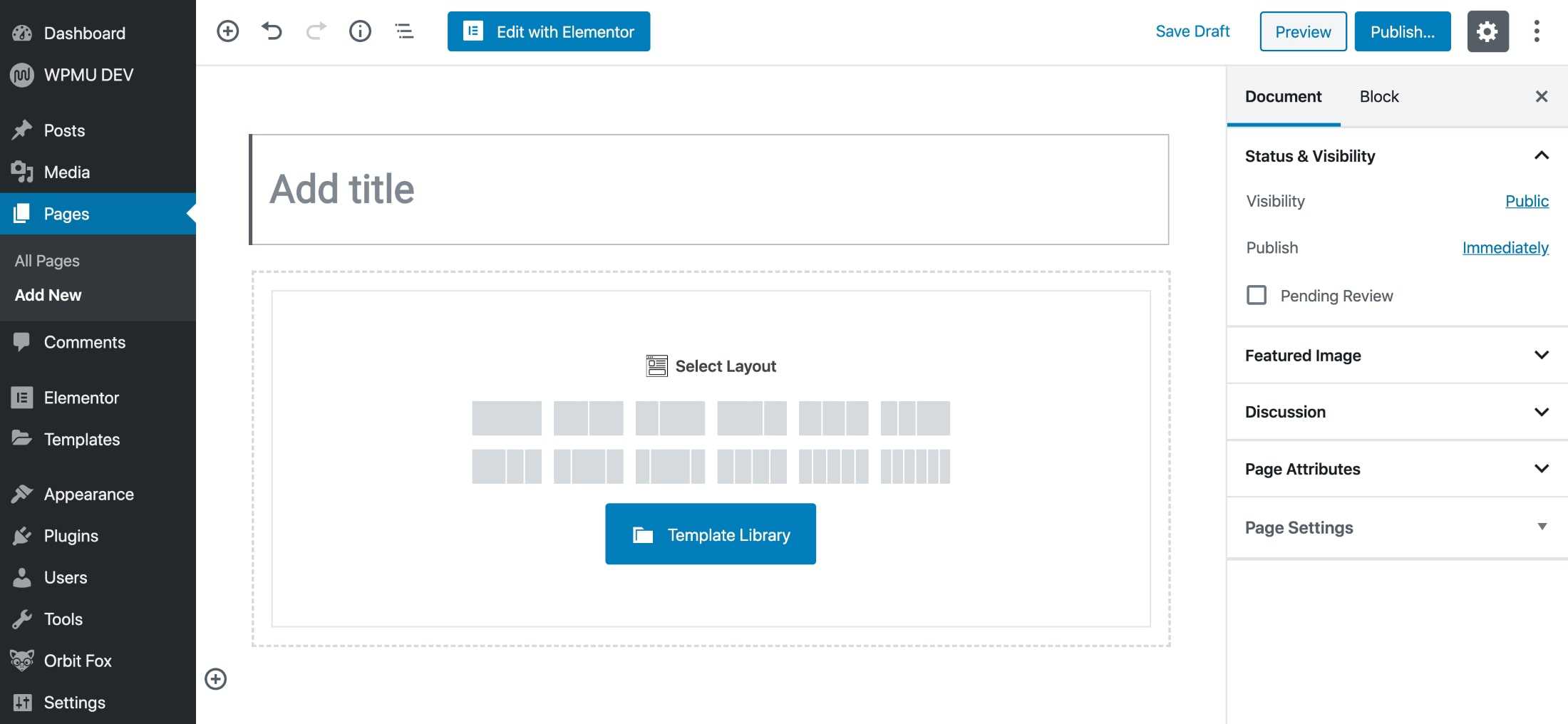
Creating classic web pages is even easier to do in WordPress than working on your homepage. Go into “Pages → Add New.” You’ll see this interface:
Every page needs a title, so start by adding one where it says “Add a title.” For example, “About Us” or “Contact.”
Next, pick a page layout. If you’re creating a standard page, you can go with the first one on the list – “Single Row.” But to speed things up, you can choose from the template library. For that, click on the blue button.
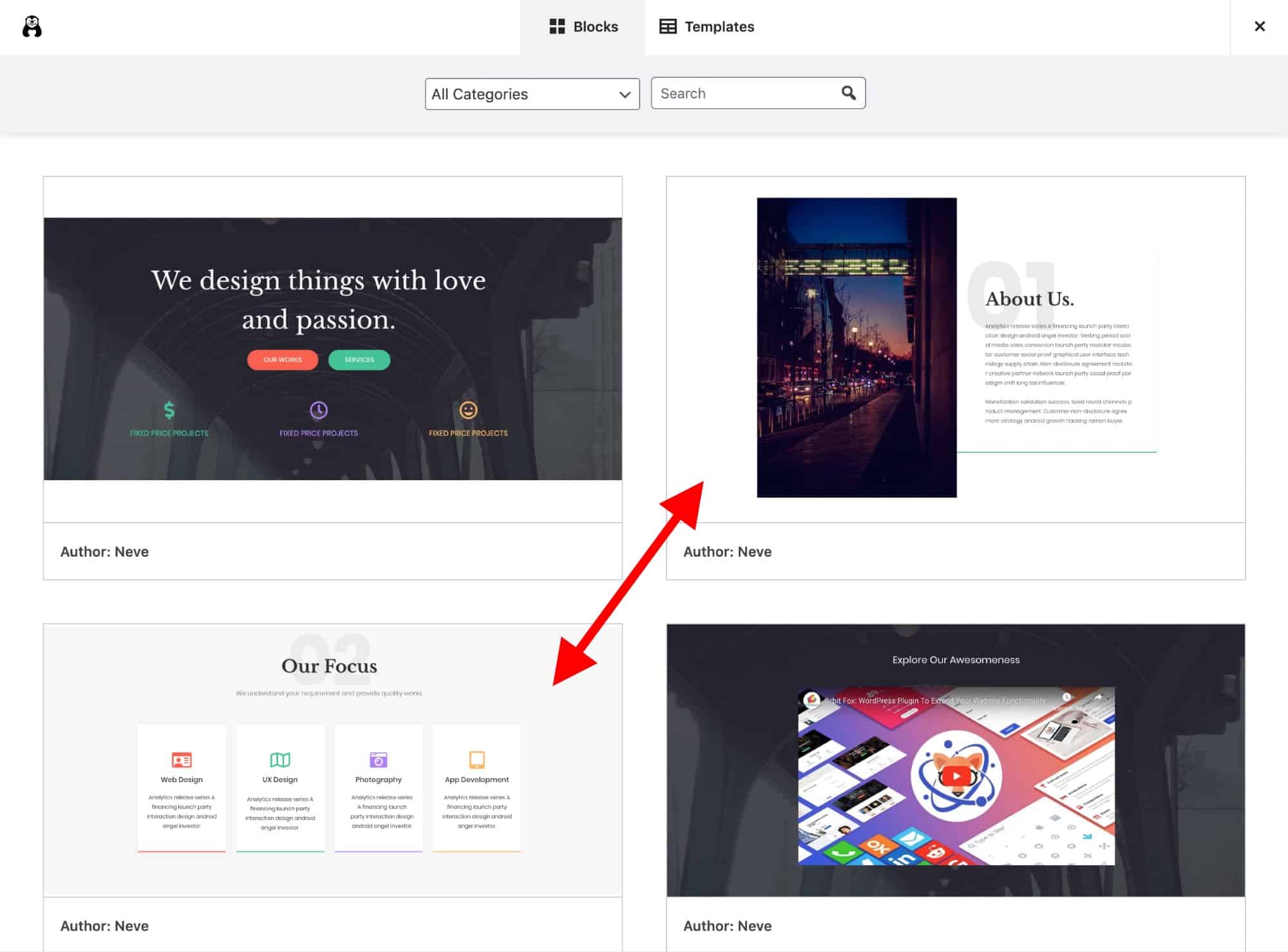
You’ll see a window letting you pick from a range of pre-made page sections. If you’re working on your about page, for example, you can quickly find and use the following blocks:
Just click on the “Insert” button next to the block you like, and it will be added to the page. From there, you can further customize it, change the texts, or replace images.
When you’re done, click on the “Publish” button in the top right corner of the screen.
You can follow the same process when working on your contact page or services page as well.
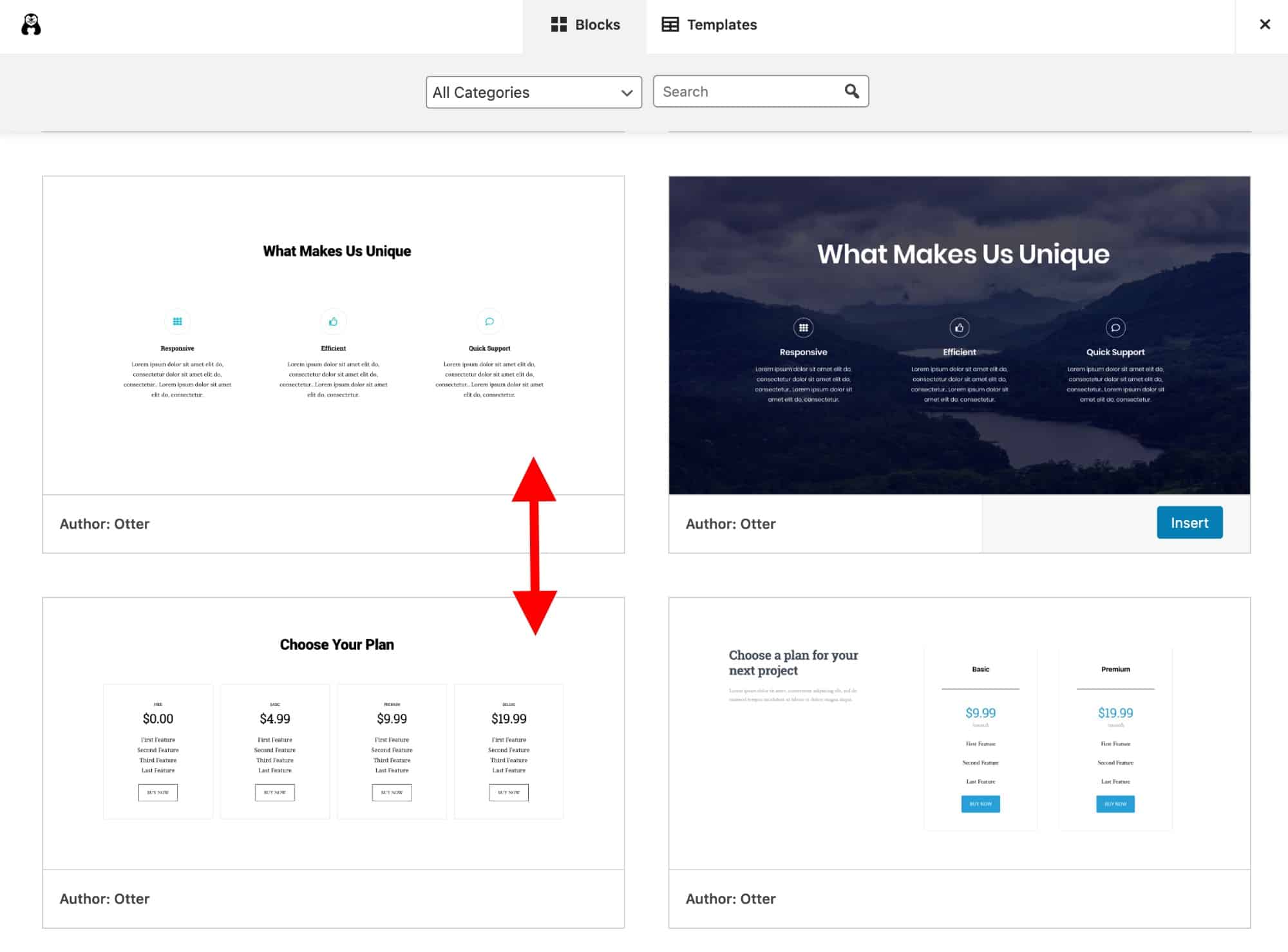
Just pick different page blocks from the template library. For example, these should work great on a services page:
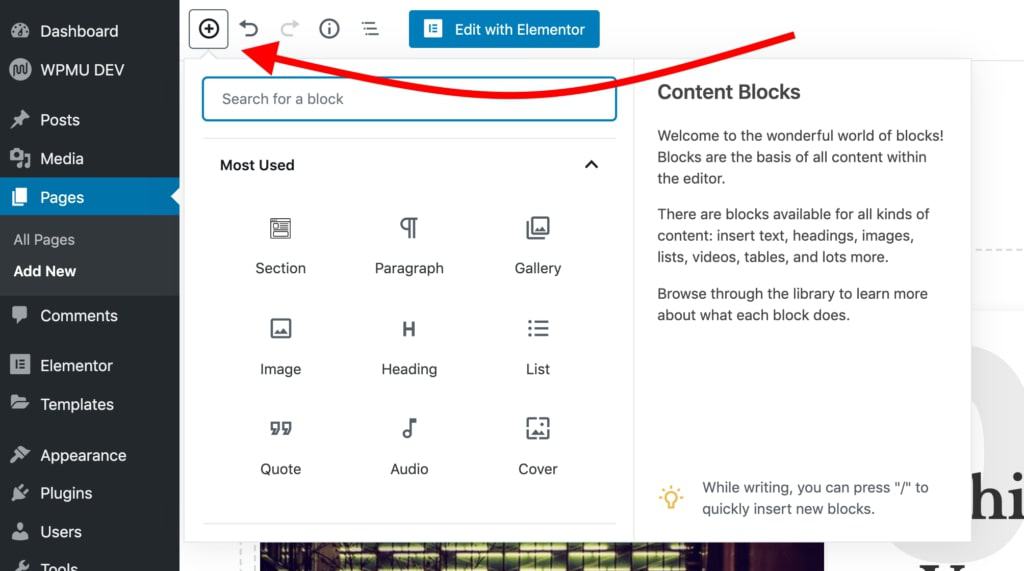
If you want to add new page elements by hand – instead of using the templates – click on the “+” icon that’s in the top left corner of the editor interface.
Any block you select there will be added at the bottom of your page. Here’s what a new paragraph block looks like:
As you can see, you can edit it freely, change the properties of the text, plus there are color settings in the right sidebar.
As always, remember to click on “Publish” when you’re done.
3) Create a blog page
The blog page is where the listing of your most recent blog posts can be found.
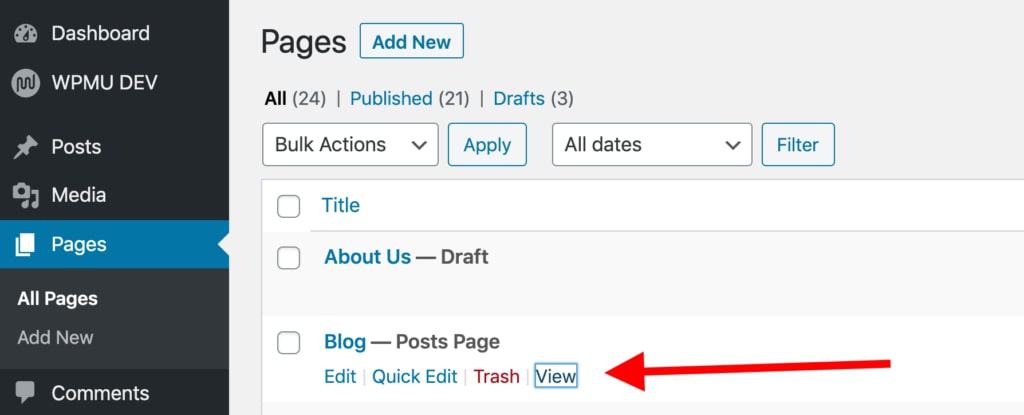
The good news is that the blog page has already been created for you. This happened when you installed WordPress and the Neve theme. You can see that page by going to “Pages”:
Click on the “View” link to see your blog page in action.
Adding new blog posts:
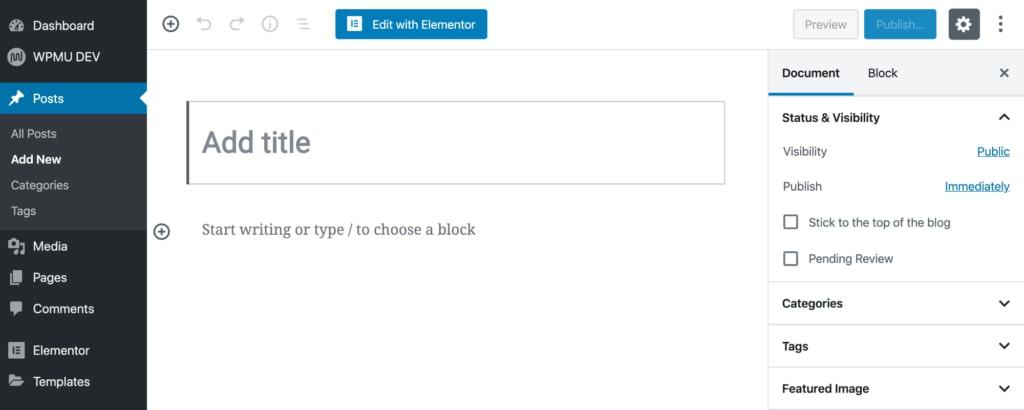
To add new blog posts, simply go to Go to “Posts → Add New.”
Does this interface remind you of anything? Yes, this is the same editing environment that we used when creating standard pages. Easy!
Step #6: Set Up a Navigation Menu
With a range of good-looking pages created, the next step in our quest to how to create a website is to set up your navigation (a website menu). The menu is what your visitors will use to go from page to page on your site.
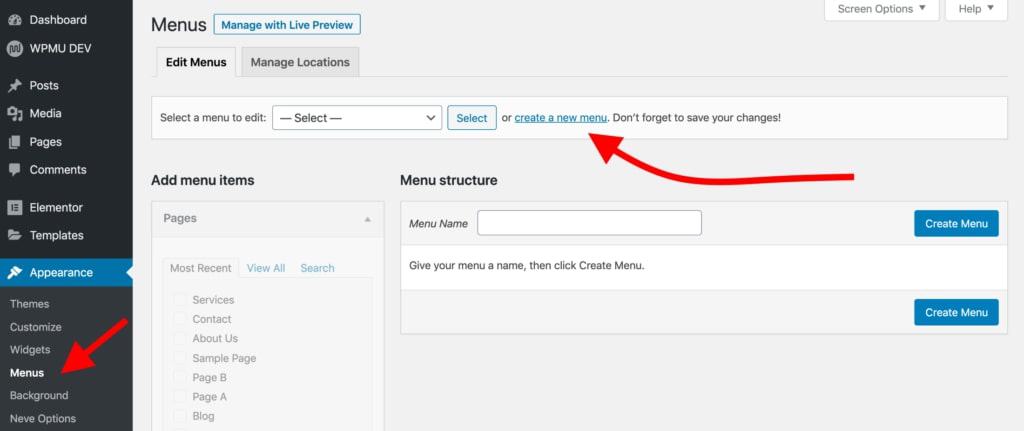
Go to “Appearance → Menus,” and from there, click on “create a new menu.”
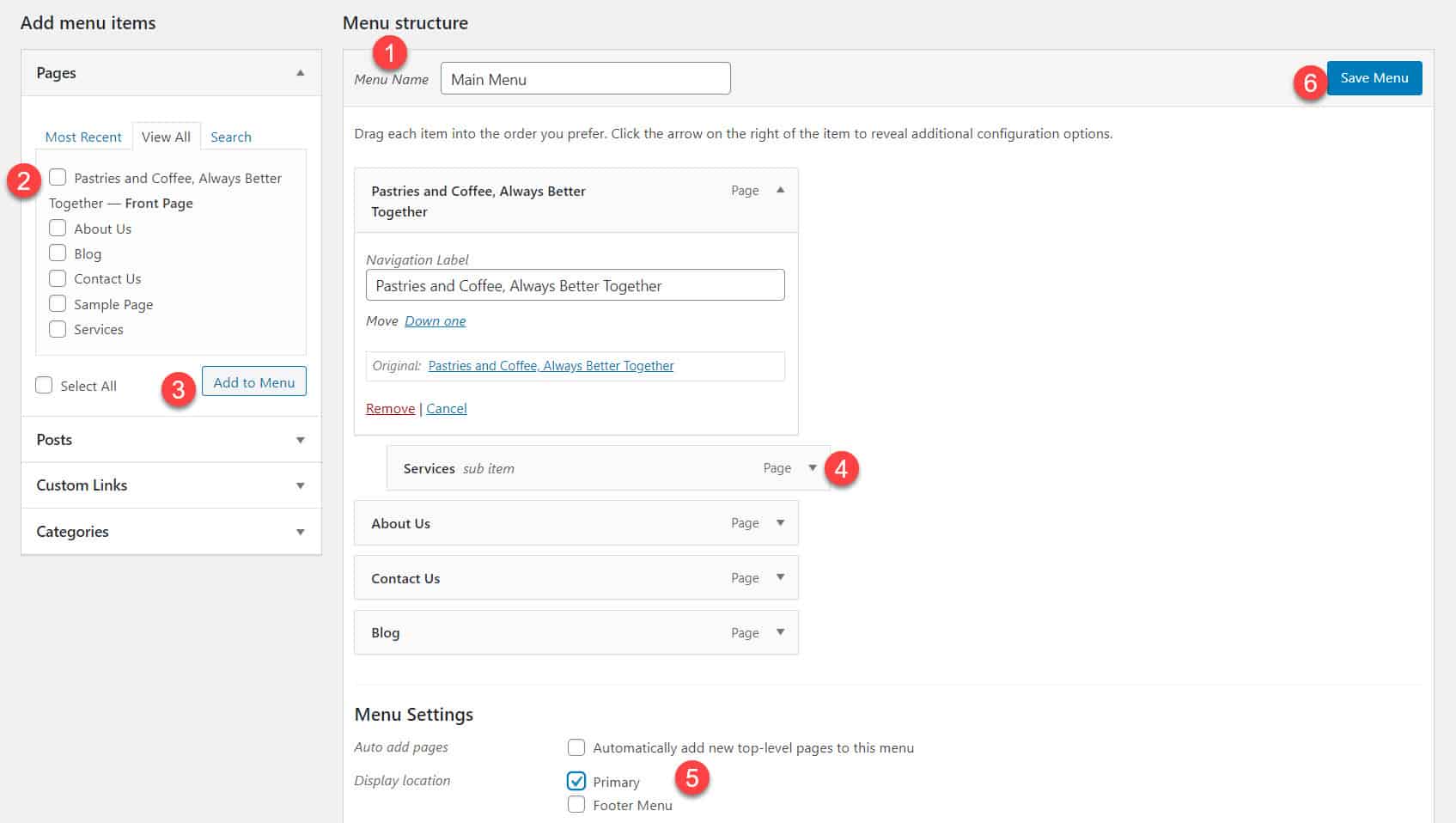
Here’s how to create your first menu step by step:
- Start by adding a title. The menu title doesn’t really matter, but it helps to recognize your menu among other menus (yes, you can have more than one).
- Select the pages to be added to your menu. You can also add other items to the menu – like posts or custom links.
- Click on the “Add to Menu” button to add the selected pages to your menu.
- Drag-and-drop menu items to arrange the links in order of importance.
- Select a menu display location. This differs from theme to theme, in this case, set your menu to the “Primary” location will display the menu in the header.
- Lastly, save your menu.
At this stage, you’ll see your menu on the homepage in all its glory.
Step #7: Add an Online Store/eCommerce
The last thing we’ll do in this guide is to build ourselves an online store.
This is obviously not something that all websites need, so feel free to skip this step if eCommerce isn’t something you want to get yourself into.
How WordPress eCommerce works
With WordPress being such a versatile website platform, it’s no surprise that it can let you build a fully functional eCommerce online store. By fully functional, we mean that you can list any number of products, make them available for sale, and then also collect orders from customers and even handle all tax- and shipping-related elements of the whole process.
This is all done with a plugin called WooCommerce.
WooCommerce is the most popular, most functional, and frankly the best eCommerce solution for WordPress.
 We have a whole separate guide on how to get WooCommerce running on your WordPress website. We invite you to hop over there and read a detailed installation how-to. Follow Steps 3 and 4 and then come back here.
We have a whole separate guide on how to get WooCommerce running on your WordPress website. We invite you to hop over there and read a detailed installation how-to. Follow Steps 3 and 4 and then come back here.
… Okay, so with WooCommerce installed on your site and products added in your catalog, you’ll notice that, in the process, new pages have been created by WooCommerce automatically. Those pages are:
- “Cart” – your store’s shopping cart
- “Checkout” – the checkout page where customers can complete their purchases
- “My account” – each customer’s profile; holds past orders, current details, and other personal information; the customer can always edit their info
- “Shop” / “Products” – the main shop page – the one where your products are listed
Each of these pages serves a specific purpose for your store and its functionality. The good news is that most themes these days are optimized to make those pages look right. The Neve theme is no different. If you visit any of these new pages, you’ll see that the presentation is clear and everything is easy to grasp. Here’s an example of the shopping cart page:
Apart from that, all these pages work like any other page on your WordPress website. This means that you can edit them, add your own elements, or change things like colors, layouts, etc. But when you’re doing this, be careful not to erase the WooCommerce shortcodes that are already there.
You’ll also notice a new cart icon on the main menu of your site.
At this stage, your eCommerce store is fully operational. This means that your customers can come in and do their shopping. You’ll see their orders in the WordPress admin area under “WooCommerce → Orders.”
Congratulations – You’re Ready to Launch!




























 You can DIY a logo. Here are
You can DIY a logo. Here are